Weltweit führender Videospiel-Hersteller steigt um auf headless Drupal

Verlage/Medien
Projektbeschreibung
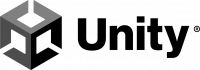
Der Unity-Blog ist mit über 4000 Blogbeiträgen und 200.000 Besuchern pro Monat stark frequentiert. Der Blog war sowohl aus ästhetischer als auch aus technischer Sicht veraltet und Unity wollte seinen Blog mit Drupal relaunchen, um sicherzustellen, dass dieser gut für die Zukunft gerüstet ist.1xINTERNET implementierte eine Headless-Version des Blogs für Unity Technologies, die Drupal als Backend und React / Next.js als Frontend verwendet. Der vorherige Blog wurde mit Wordpress implementiert, und die teilweise recht unstrukturierten Daten mussten in ein solides Datenmodell migriert werden, um die Veröffentlichung als Headless-Anwendung zu ermöglichen.
Außerdem wollte Unity die Sichtbarkeit der Inhalte verbessern, die Einbindung der Inhalte erhöhen und die Verweildauer der Nutzer auf der Website steigern. Ziel war es, ein hochmodernes Blogging-System zu entwickeln mit bestem Komfort für Blogger und Follower.
Migration
Die Migration einer so großen, stark frequentierten Webseite von Wordpress zu Drupal war eine komplexe Aufgabe.
Im alten Wordpress-Blog gab es eine begrenzte Sprachunterstützung. Heute sind alle Inhalte in das leistungsstarke, mehrsprachige System von Drupal migriert, welches Lösungen für die Übersetzung in mehrere Sprachen bereithält. Hierzu sind verschiedene, automatisierte Übersetzungsdienste angeschlossen.
Unity Identity
Das Anmeldesystem wurde optimiert. Jeder, der über Formulare, Blog oder das Kommentarsystem mit Unity interagiert, erhält eine Unity-Identität. Der Benutzer meldet sich nur einmal an und kann dann auf den Blog und alle anderen Unity-Dienste mit Single-Sign-On zugreifen. Diese Optimierung führt zu einer erheblich verbesserten Benutzererfahrung.
Strategisches Unternehmenswachstum
Der Unity-Blog ist ein Eckpfeiler der Webseite von Unity. Er ist einer der wichtigsten Bereiche des digitalen Auftritts des Unternehmens und bietet seiner Community Platz zum Entdecken, Lernen und Wachsen.
Unity entschied sich für Headless anstelle von normalem Drupal, um die langfristigen strategischen Ziele zu unterstützen. Die Headless-Implementierung ist von Natur aus entkoppelt, was weniger Abhängigkeiten mit sich bringt und somit die Möglichkeit bietet, "einmal zu erstellen und überall zu veröffentlichen". Die Möglichkeit, Inhalte plattformübergreifend wiederzuverwenden, ermöglicht es, den Datenverkehr innerhalb der Unity-Websphere zu steuern.
Modernste redaktionelle Erlebnisse
1xINTERNET hat ein fortschrittliches Redaktionssystem entwickelt und einen Workflow für die zahlreichen Blogger geschaffen, das die eingebauten Funktionen von Drupal nutzt. Das Team von Unity arbeitet unter anderem mit externen Redakteuren zusammen, die Inhalte zur Veröffentlichung senden. Vor der Veröffentlichung im Blog müssen die Unity- Autoren die Inhalte im Blog überprüfen und freigeben. 1xINTERNET hat ein Modul entwickelt, das den Zugriff auf unveröffentlichte Seiten mit Hilfe von Zugriffstoken ermöglicht und GraphQL erweitert, um diese Funktionalität zu unterstützen.
Technische Umsetzung
1xINTERNET erarbeitete mit Unity eine solide Lösung, wie das Zielsystem aussehen sollte und entschied sich für ein entkoppeltes Drupal / Symfony Backend mit einem Frontend auf Basis von React / Next.js. Die Daten wurden mit GraphQL offengelegt, um später eine föderierte GraphQL-API zu ermöglichen, das Styling wurde mit Tailwind CSS durchgeführt und die Komponenten wurden in Storybook vorbereitet.
Unterstützung von Meta-Tags, Weiterleitungen und Medien
Die normale Drupal-Funktionalität wurde genutzt, um Meta-Tags verschiedener Typen zu generieren und strukturierte Daten mit JSON-LD zu veröffentlichen. Auch Standardfunktionen für Weiterleitungen, Medien und vieles mehr konnten genutzt werden, indem Drupal als Headless Backend eingesetzt wurde.
Optimaler Bildausschnitt und Größenänderung durch Kombination von Drupal und Next.js
Bilder mussten anders als in Drupal üblich behandelt werden. Darum hat 1xINTERNET ein Plugin entwickelt, um Größenänderung von Bildern zu ermöglichen und die Bilder korrekt und automatisiert mit den passenden Eigenschaften an das Next.js-Frontend zurückzugeben.
Projektziele und -ergebnisse
- Konzeption um langfristige Wachstumsziele erreichen zu können- Entkoppeltes Drupal / Symfony Backend mit einem Frontend auf Basis von React / Next.js.
- Migration von Wordpress auf Drupal
- Komplexe Migration einer laufenden Webseite mit über 400 Blog-Beiträgen und ca. 200.000 Nutzern pro Monat
- Optimiertes Anmeldesystem (Unity Identity)
- Optimierte Übermittlung von Bildern mittels Plugin und Weiterleitung an Next.js
- Modernes Redaktionssystem für Blogger mit Freigabemodul
Herausforderungen
Der Blog war sowohl aus ästhetischer als auch aus technischer Sicht veraltet, und Unity wollte seinen Blog mit Drupal relaunchen, um sicherzustellen, dass er eine Lösung für die Gegenwart darstellt und für die Zukunft gerüstet ist. Die erste Aufgabe war die Migration von älteren Wordpress-Daten in ein hoch strukturiertes Datenmodell in Drupal. Danach ging es an die Optimierung der Headless-Drupal-Struktur.Community-Beiträge
Verwendete Drupal-Module, die von 1xINTERNET erstellt wurden und in diesem Projekt viel verwendet werden:https://www.drupal.org/project/content_templates
https://www.drupal.org/project/frontend_editing
https://www.drupal.org/project/content_validation
https://www.drupal.org/project/multi_theme Mehr dazu unter: drupal.org Profil: https://www.drupal.org/1xinternet#projects-supported