Website-Relaunch einer international agierenden, ökologischen Non-Profit-Organisation

Non-Profit
Projektbeschreibung
Greenpeace ist eine international agierende ökologische Non-Profit-Organisation, die sich seit der Gründung im Jahr 1971 im Bereich Umwelt-, Natur- und Klimaschutz engagiert. Das NGO finanziert sich zu 100% aus privaten Spenden. Die Website von Greenpeace Deutschland wird genutzt, um über Aktionen und Themen zu berichten und aufzuklären, Aufmerksamkeit für bestimmte Themenbereiche zu schaffen, sowie um Spenden für die Finanzierung der Organisation und Aktivitäten zu sammeln.Für das Jahr 2021 hatte Greenpeace Deutschland einen Website Relaunch geplant, der eine komplette visuelle und technische Neugestaltung der Website vorsah. Neben einem modernen visuellen Look sollte auch der gesamte technische Unterbau mit zukunftssicheren Technologien neu aufgesetzt werden.
Als technischer Partner waren wir nicht nur für die reine technische Entwicklung verantwortlich, sondern durften Greenpeace von Projektstart an im gesamten Produktentwicklungsprozess begleiten und schon während der frühen Konzeptionsphase in beratender Funktion unsere fachliche Expertise einbringen. Diese frühe Beteiligung in ersten Entscheidungen half technische Machbarkeiten einzuschätzen und Herausforderungen frühzeitig zu erkennen und im weiteren Verlauf zu berücksichtigen.
Projektziele und -ergebnisse
Für das Projekt wurden die folgenden Projektziele definiert:Unsere Kernaufgabe war es, eine performante und barrierefreie Website auf Basis von Drupal umzusetzen. Besonderen Wert sollte zudem auf eine reibungslose Editor Experience gelegt werden, damit ein flexibles Erstellen und Bearbeiten von Inhalten, basierend auf den neu gestalteten UI Komponenten, möglich ist. Weiterhin galt es zu prüfen, inwieweit Inhalte von der bestehenden Drupal 7 Website in das technische Setup der neuen Website migriert werden können. Diese Inhalte sollten weiterhin auch die Basis der neuen Website bilden.
Grundsätzlich war es wichtig, ein zukunftssicheres System aufzubauen, welches sich an Standards orientiert und sich möglichst einfach auf zukünftige Drupal Versionen aktualisieren lässt. Nach dem Launch der Website Ende 2021 sollte es in eine kontinuierliche Weiterentwicklungen-Phase übergehen, in der das System gewartet, optimiert und mit neuen Features und vor allem weiteren UI Komponenten erweitert wird.
Projektergebnisse
Die Basis der Website bildet eine Drupal 9 Instanz, für die ein Custom Theme gebaut wurde.
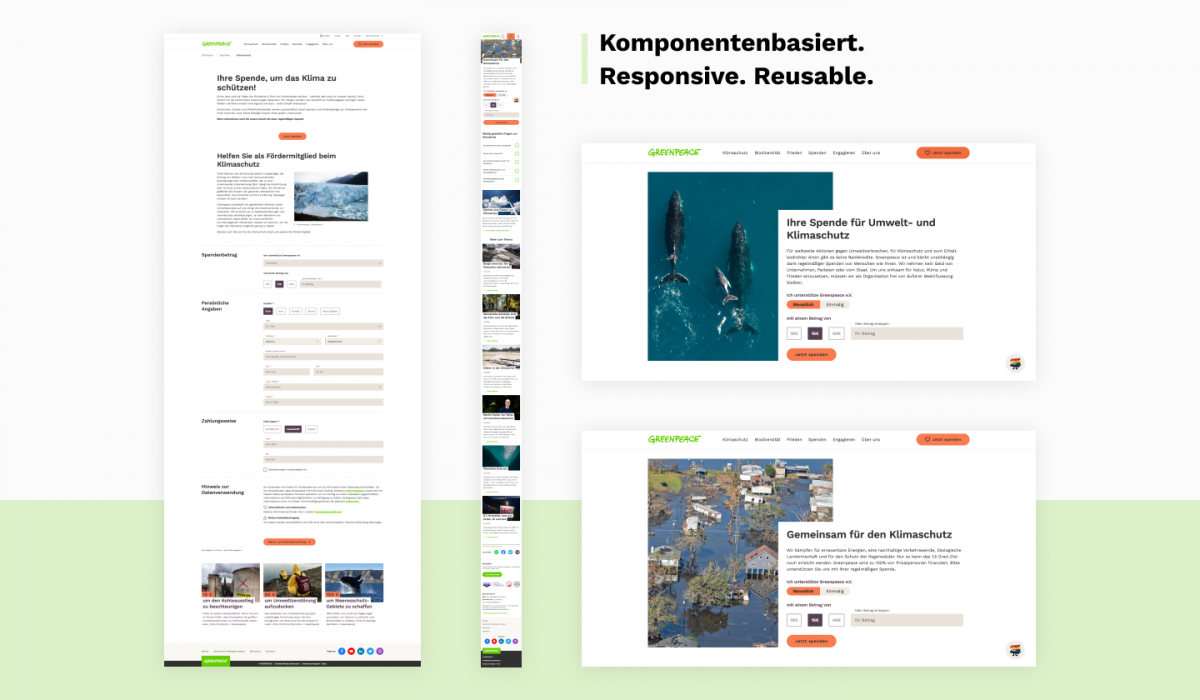
Um eine optimale Editor Experience zu gewährleisten, wurde ein nutzerfreundlicher Layout Builder mit Custom Block Content Types eingesetzt. Als zentrales Editor-Element ermöglicht der Layout Builder als visuelles Tool, komplexe Seiten aus einzelnen UI Komponenten zusammenzustellen. Somit sollten Editoren mit unterschiedlichem technischen Background in der Lage sein, flexible Layoutgestaltung und eigenständige Bearbeitung von Inhalten vorzunehmen.
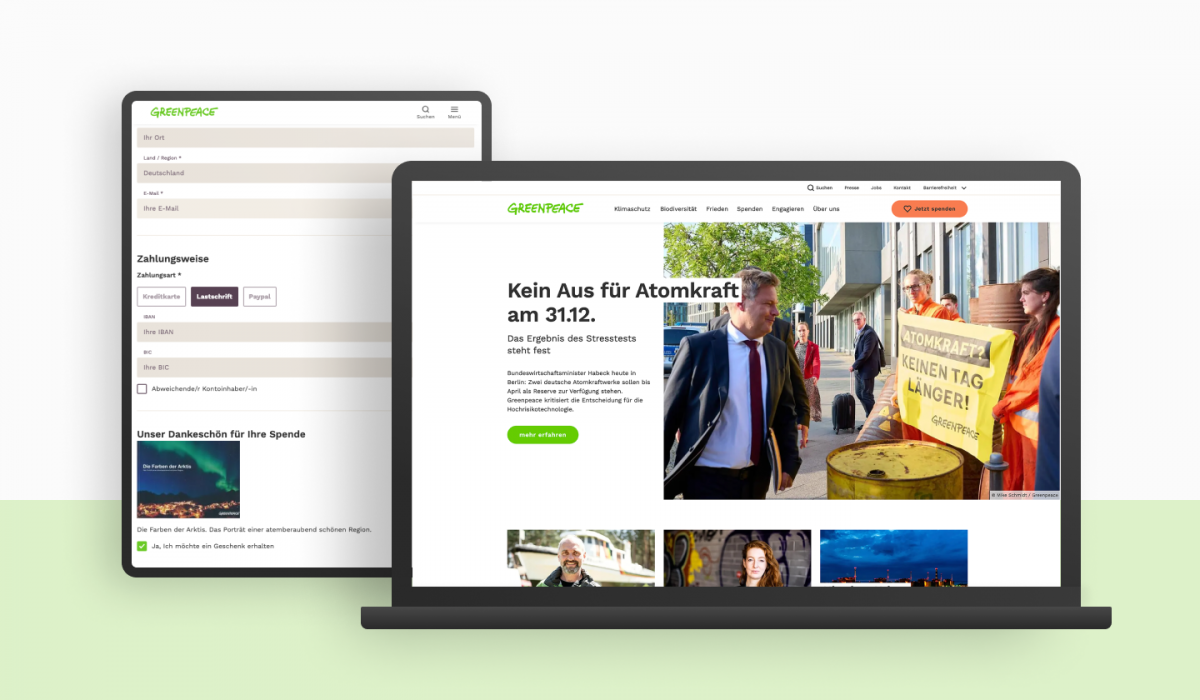
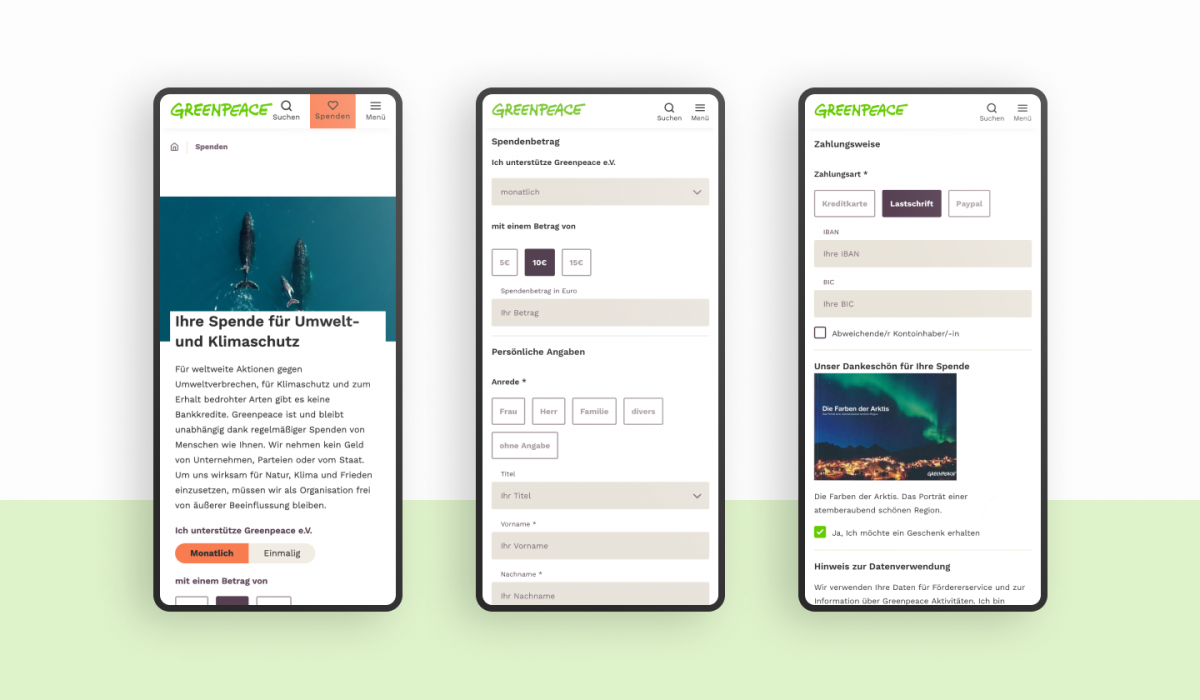
Eine wichtige Anforderung an die Website waren individualisierbare Formulare, die genau wie andere Inhalte von Editoren eigenständig erstellt und bearbeitet werden können. Dafür nutzen wir Webforms mit eigenen Handlern und Feldtypen.
Vor allem das Spendenformular wurde im engen Austausch mit Greenpeace's Fundraising Team während des gesamten Entwicklungsprozess ständig weiterentwickelt und optimiert. Um den Spendenprozess zu vereinfachen und möglichst viele Zahlungsanbieter anbieten zu können, wurde zudem ein eigener Payment-Plugin-Manager entwickelt.
Im Frontend lag der Fokus darauf, eine performante und barrierefreie Website aufzubauen. Hier war unser Anspruch, den WCAG 2.1 AA Standard zu berücksichtigen, um möglichst vielen Menschen den Zugang zur Website zu ermöglichen. Ein Mobile First Ansatz mit Responsive Images bietet eine optimale User Experience und neben web-optimierten Bildern im webp-Format, wurde weder ein Javascript- noch ein CSS Framework verwendet, um kurze Ladezeiten zu gewährleisten. Wir haben mit Hilfe von Miyagi (https://www.miyagi.dev/) eine autarke Component Library aufgesetzt, die alle UI Komponenten enthält. Diese half uns, diese im Detail abzustimmen, ohne sie bereits in Drupal integriert haben zu müssen.
Herausforderungen
Vor größere Herausforderungen stellte uns die Datenmigration, denn die Datenstrukturen der bisherigen Drupal 7 Website entsprachen natürlich nicht den Strukturen der neuen Website. Demnach mussten wir individuelle Skripte implementieren, die es ermöglichen, bestehende Inhalte wie Textkörper automatisiert zu parsen und je nach Bedarf in unterschiedliche Komponenten des neuen Layout Builders zu transformieren.Auch die Implementierung der individualisierbaren Formulare war nicht nur aus technischer Sicht herausfordernd, sondern es musste auch ein verständlicher Workflow für die Editor Experience gefunden werden. Letztendlich integrierten wir Webform, um ein Formular-Management zu ermöglichen. Es stehen mehrere Formular-Templates zur Auswahl, die von Editoren dupliziert und somit als Grundlage für neue individuelle Formulare genutzt werden können.
Weiterhin haben wir mit Hilfe von Custom Webform Components die Einbindung von verschiedenen Zahlungsmöglichkeiten verfügbar gemacht und können dadurch Webforms als Checkout-Prozess für Spenden nutzen. Als Payment Gateway wurde Stripe verwendet. Allerdings implementierten wir speziell für Paypal eine direkte Anbindung an deren API, ohne den Umweg über Stripe.
Der Einsatz des hauseigenen Factorial Starter Kits (bisher in der Praxis wenig erprobt) erhielt einen ersten realen Projekteinsatz und musste aus diesem Grund an die Projektanforderungen angepasst werden.
Community-Beiträge
Da wir in unserer Arbeit stark auf Open Source Technologien vertrauen, ist es für uns wichtig, essentielle Teile unserer Arbeit im Gegenzug für die Open Source Community verfügbar zu machen.Das Factorial Starter Kit, kurz FSK (https://www.drupal.org/project/fsk_frontend) ist ein Custom Drupal Theme, welches die Grundlage für das Greenpeace Theme darstellt. Es beinhaltet bereits Templates und Styling von grundlegenden, wiederverwendbaren Elementen (z.B. Buttons oder Inputs), die recht einfach über CSS custom properties von außen gestylt werden können. Da wir sehr viele Formularelemente auf den Seiten benötigen, war die Greenpeace Website der perfekte Anwendungsfall für das FSK und wurde im Laufe des Projekts stetig weiterentwickelt.
Wie bereits erwähnt, haben wir mit Paypal Webform Element eine direkte Anbindung von Webform an die Paypal API geschaffen und somit ist es nun möglich, Paypal Zahlungen direkt in Drupal Webforms abzubilden. Die Contribution dazu befindet sich derzeit noch in der Vorbereitung und wird voraussichtlich Ende 2022 veröffentlicht.
Warum sollte dieses Projekt die Splash Awards gewinnen?
Factorial konnte den Digital-Auftritt einer weltweit bekannten Non-Profit Organisation erfolgreich umsetzen und Greenpeace e.V. ein zukunftssicheres System auf Basis von Drupal 9 zur Verfügung stellen. Darüber hinaus rückt das Projekt die Stärken von Drupal in den Vordergrund - zum Beispiel die flexible Wiederverwendung zahlreicher Content-Komponenten oder das rollenbasierte Content Editing System, welches es zahlreichen Editoren ermöglicht Inhalte eigenständig und vor allem parallel pflegen, verwalten und aktualisieren zu können.Speziell im Bereich der Formulare, die für die Arbeit von Greenpeace von enormer Wichtigkeit sind, zeigt sich das Potenzial von Drupal in der Anbindung verschiedener Systeme, die den Ablauf der Spendengenerierung, ermöglichen, individualisieren und vereinfachen. Diese Schnittstellen-Kompetenz wird darüber hinaus durch eine vereinfachte Media-Verwaltung mithilfe der Anbindung an das bereits existierende Digital Asset Management unter Beweis gestellt. Durch die Bereitstellung dieser technischen Infrastruktur ist die gesellschaftlich relevante Arbeit der Organisation auch in Zukunft sichergestellt.