VALUITA - das Veranlagungsunternehmen mit der jahrzehntelangen Erfahrung seiner Immobilienexperten.

Enterprise Nat.
Projektbeschreibung
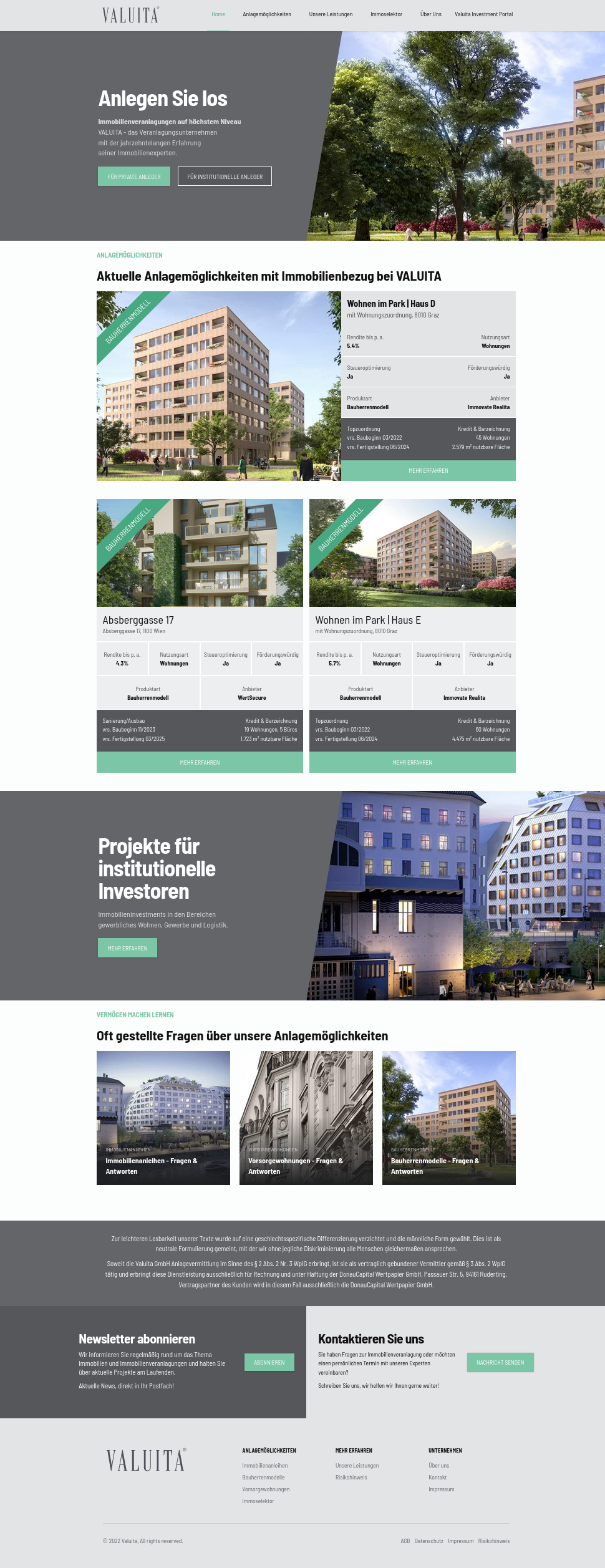
valuita.at präsentiert innovative Investmentlösungen mit maßgeschneiderten Investitionsmöglichkeiten, abgestimmt auf die Bedürfnisse von Investoren und Vertriebspartnern, die kompetente Betreuung bei Immobilieninvestments schätzen.Aus technischer Sicht bilden Drupal 9 und die Distribution lupus.digital die Basis für das Portal. Performance-, SEO-, und Responsive Design-Optimierungen spielen bei diesem Projekt eine wichtige Rolle.
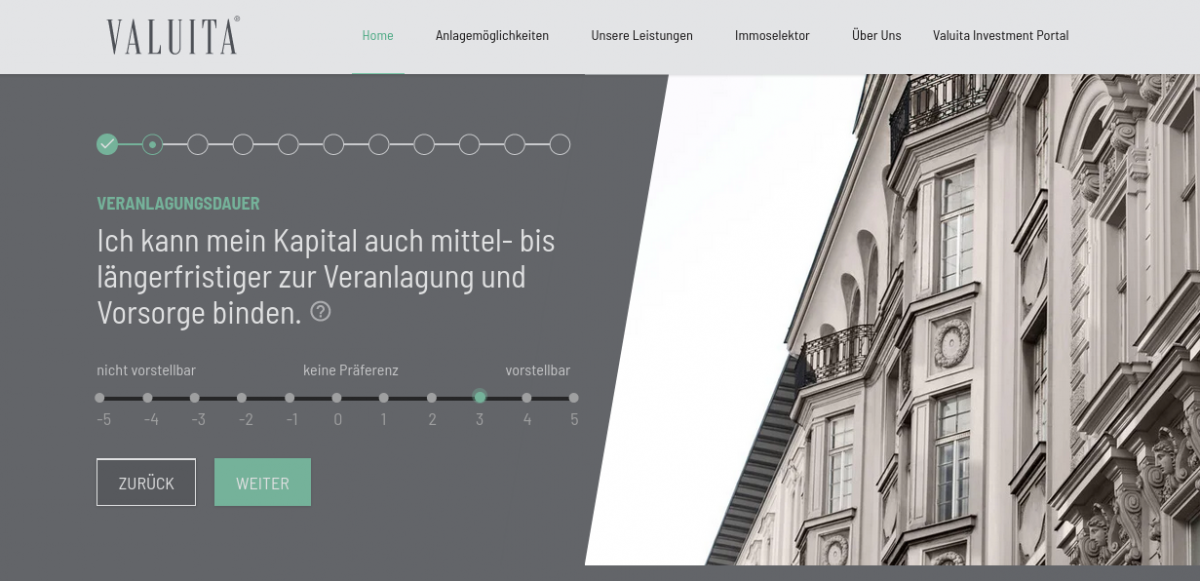
Kern der Seite ist eine nachhaltige Darstellung von aktuellen Anlagemöglichkeiten mit Immobilienbezug. Es werden vor allem Bauherrenmodelle, Bauherrenmodelle mit Wohnungszuordnung sowie Ertragswohnungen präsentiert.
Projektziele und -ergebnisse
Welche Ziele wurden für das Projekt gesetzt, welche Lösungen wurden dafür implementiert und was waren die EndergebnisseDie Website valuita.at wurde ursprünglich mit Drupal 7 umgesetzt. Das Ziel des Projekts ist die Webseite auf Drupal 8/9 zu migrieren und dabei die Zuverlässigkeit, Gestaltungsmöglichkeiten,, das Design und die technische Umsetzung zu modernisieren.
- Langfristig gut wartbare Lösung, vorbereitet auf Drupal 9
- Optimierung der Webseite
- - SEO Optimierungen
- - Mobil bzw. Responsive Design Optimierungen
- - Performance Optimierungen
- Steigerung der Nutzung des Kontaktformulars
- Umsetzung basierend auf lupus.digital, der Decoupled Drupal Distribution von drunomics, mit einem Nuxt.js Frontend.
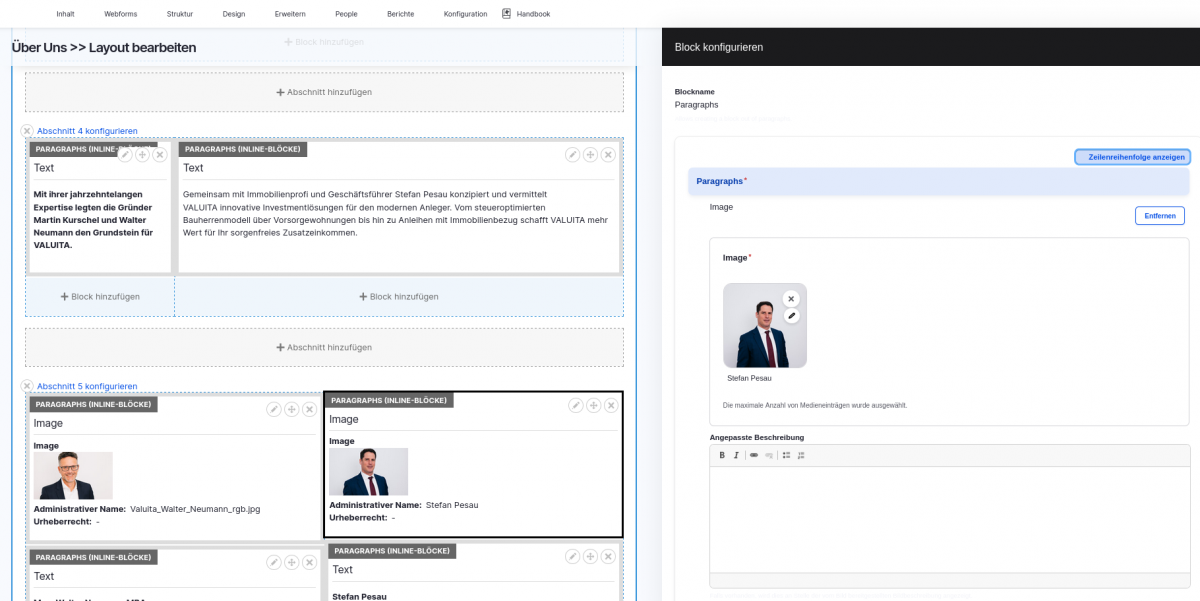
- Hohe Flexibilität für den Redakteur mittels Einsatz des in lupus.digital integrierten Page-Builders und der Formular-Integration auf Basis des Drupal Layout Builders und Webform Moduls.
- Hervorragende Performance, SEO, geringe Fehleranfälligkeit und hohe Sicherheit dank statischer Vorgenierung der Webseite mittels Nuxt.js
Community contributions, besonders für Layout Builder.
Herausforderungen
Die übersichtliche Darstellung der verschiedenen Anlagemöglichkeiten mit Immobilienbezug sollte von Anfang an auch in der mobilen Version durch ihre Usability und User Experience überzeugen, was durch eine optimierte Implementierung erreicht wurdeCommunity-Beiträge
Das in Wien ansässige Unternehmen drunomics verfügt über langjähriges Know-how, um Drupal-Projekte für Enterprise-Unternehmen, Medien und internationale Organisationen umzusetzen.Wir ( https://www.drupal.org/drunomics ) sind sehr daran interessiert, an Open-Source-Projekten rund um Drupal und seinen Contrib-Modulen mitzuwirken. Im Rahmen des Projekts valuita.at wurde folgende Projekte unterstützt:
Drupal Core >> Performance und Layout Builder Verbesserungen
https://www.drupal.org/project/build_hooks - Github Actions Support
https://www.drupal.org/project/custom_elements - Various bug-fixes
https://www.drupal.org/project/simple_sitemap_extensions& improvements https://www.drupal.org/project/webform - Improvement for decoupled setup integration
https://www.drupal.org/project/lupus_ce_renderer - diverse Bug-Fixes
Abgesehen davon sind wir Mitglied der Drupal Association und der Drupal Austria Association sowie regelmäßig Sponsor von Drupal Events, wie Drupal Europe, Drupalcon Prague und diversen Drupal Camps. Wir helfen bei der Organisation diverser Events (Drupal Austria Meetups, Drupal Camp Vienna, DrupalCon Community Day Vienna, Drupal Dev Days). Mehr dazu auf unserer drupal.org-Unternehmensseite: https://www.drupal.org/drunomics
Warum sollte dieses Projekt die Splash Awards gewinnen?
Für die Umsetzung des Frontends wurde ein Decoupled Frontend Setup auf Basis von Nuxt.js entwickelt und erfolgreich umgesetzt. Dank der Decoupled-Architektur kann das Projekt auf die Vorteile einer statischen Vorgenerierung des Frontends setzen, und so eine hohe Performance, Verfügbarkeit und Suchmaschinenfreundlichkeit bei niedrigen Hosting-Kosten zu erreichen.Im Rahmen des Projektes wurde der Prozess der statischen Vorgenerierung von Seiten automatisiert um Änderungen für Webseiten-Editoren möglichst einfach und intuitiv zu halten:
Nach Anpassung von Inhalten im Drupal-Backend können Editoren Änderungen auch am statisch vorgenerierten Frontend sofort sehen. Technisch funktioniert dies dank der Integration des Nuxt.js Preview-Modes mit dem Drupal-API Backend, welches die aktualisierten Inhalte bereitstellt. Ist der Benutzer im Drupal Backend eingeloggt, werden im Frontend via JavaScript geänderte Inhalte von Drupal’s API geladen und mittels Vue.js für den Benutzer wie gewohnt dargestellt.
Die Aktualisierung der statischen, für jeden Benutzer zugänglichen Version, erfolgt über einen automatisierten Prozess im Hintergrund. Innerhalb von zehn Minuten wird eine Änderung der Inhalte im Backend erkannt und via Github-Actions der Prozess zur Vorberechnung der statischen Webseite mit aktualisiertem Inhalt ausgelöst. Nach ca. fünf Minuten sind alle Seiten neu generiert und die statischen Inhalte am Server werden vollautomatisiert mit der neuen Version aktualisiert. Der gesamte Prozess läuft vollautomatisiert und ohne Zutun der Editoren ab.