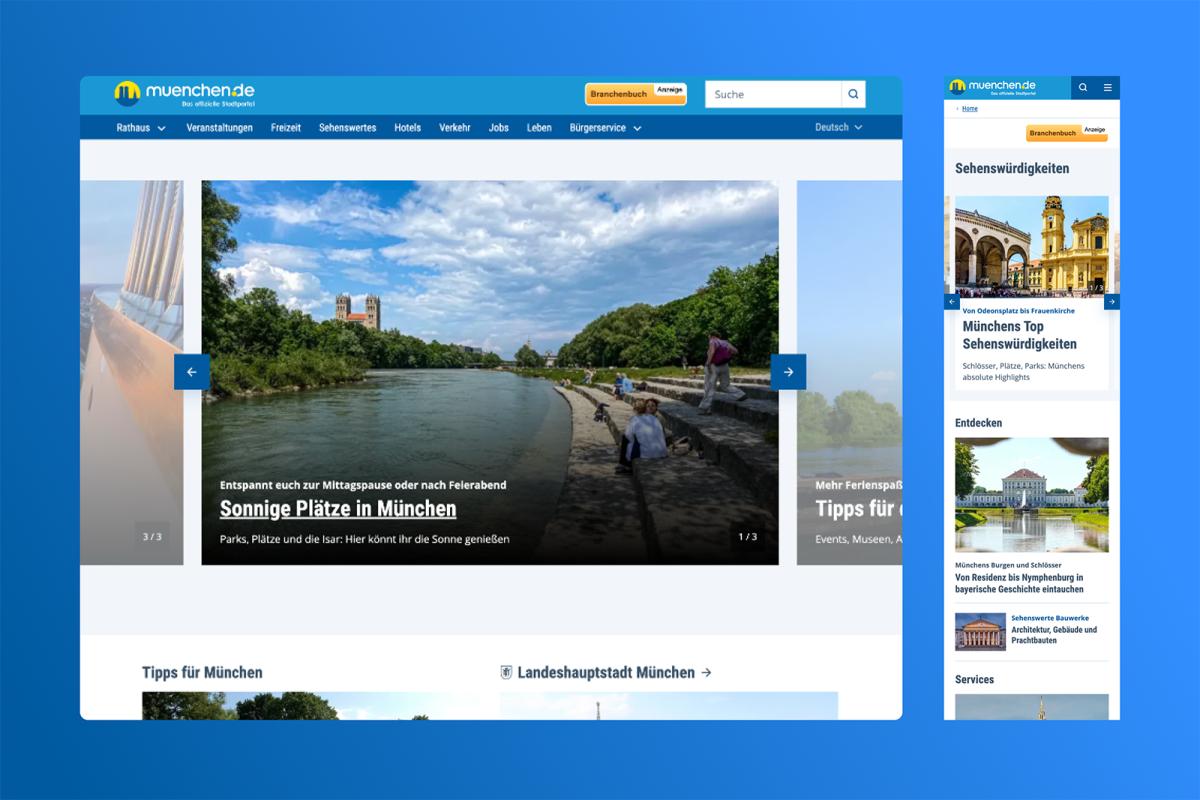
Stadtportal München - muenchen.de

Regierung
Projektbeschreibung
Im Zuge des Relaunches von muenchen.de wurden sowohl proprietäre als auch Open Source Content Management Systeme miteinander verglichen und in einem Auswahlverfahren bewertet. Die Wahl fiel schließlich auf Drupal bzw. die Thunder Distribution.Besonders überzeugen konnte Drupal mit seiner hohen Bandbreite an bereits vorhandenen Features und Modulen. Wichtig war zudem möglichst viel Flexibilität, um individuelle Bedürfnisse abdecken zu können. Überzeugen konnten ebenso höchste Standards in den Punkten Sicherheit, Robustheit und Zugänglichkeit und eine weltweit organisierte und hilfsbereite Community.
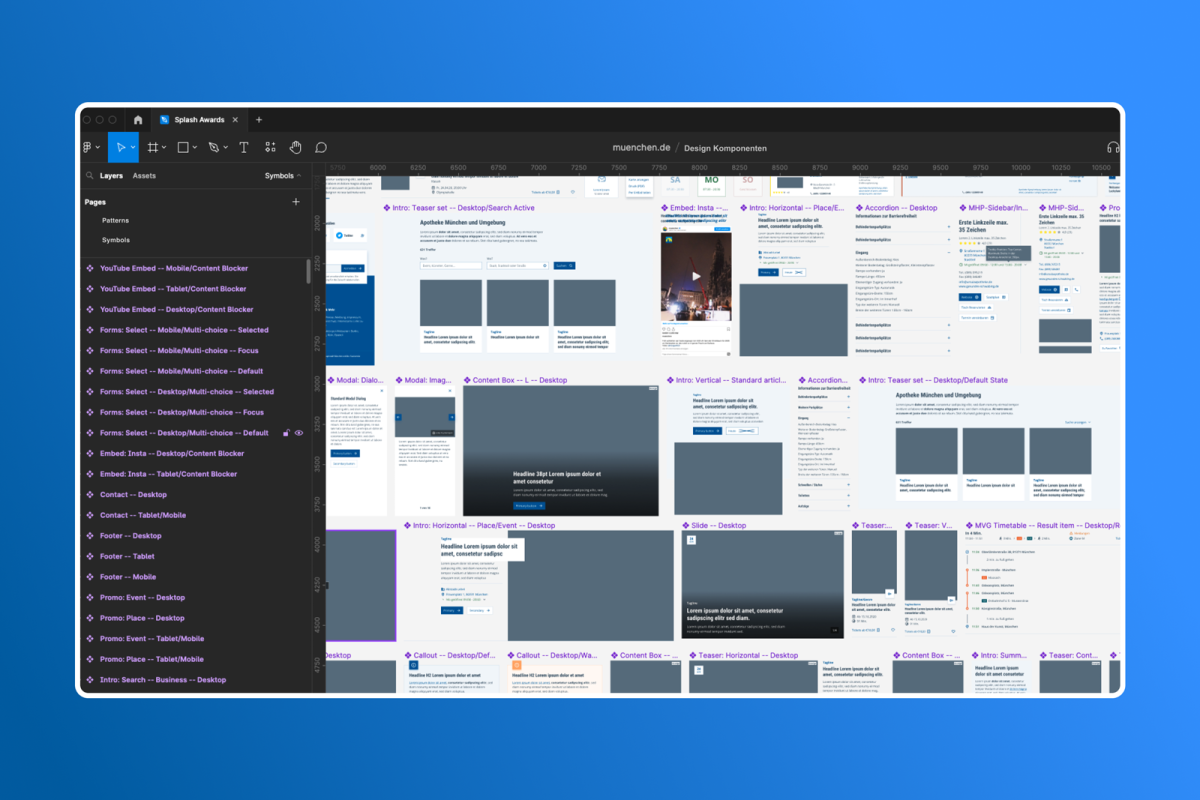
Konzeption und Design erfolgten mit einem Atomic Design Ansatz, bei dem sämtliche Funktionalitäten in einzelne Komponenten, Elemente und Atome heruntergebrochen und modular als Bestandteile eines Design Systems aufgebaut wurden.
Da die Frontend-Komponenten im Öffentlichen Sektor eingesetzt werden, wurde bereits während des Designprozesses sowie im Laufe der gesamten Entwicklung ein Schwerpunkt auf einen möglichst hohen Grad an Barrierefreiheit (Accessibility) nach WCAG 2.1 und EN 301 549 gelegt.
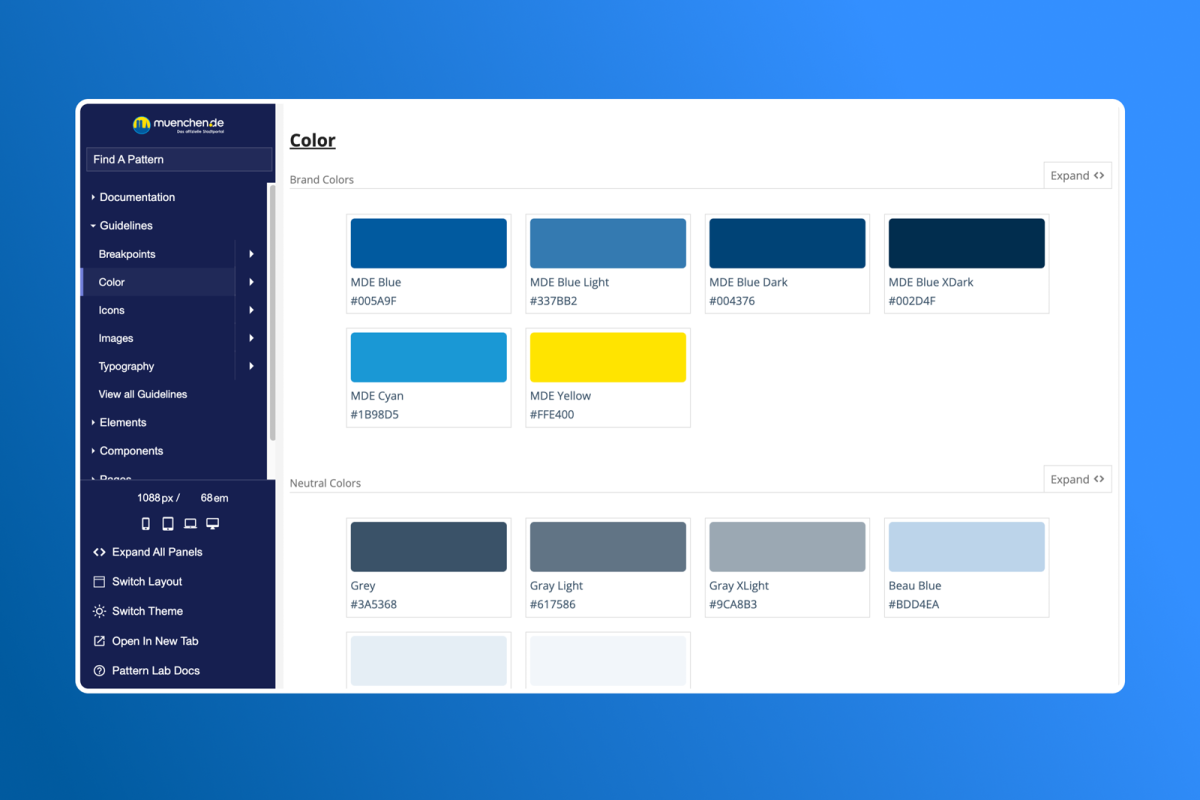
Da sowohl das Stadtportal muenchen.de, als auch die Website der Landeshauptstadt München (Domain:stadt.muenchen.de) sich Design und Frontend teilen - nicht jedoch das Backend-System - betreut das Development-Team der Portal München Betriebs GmbH & Co. KG ebenso das Design System bzw. die Frontend Bibliothek. Diese wird in einem PatternLab dokumentiert und den entsprechenden Stellen zur weiteren Verwendung zur Verfügung gestellt.
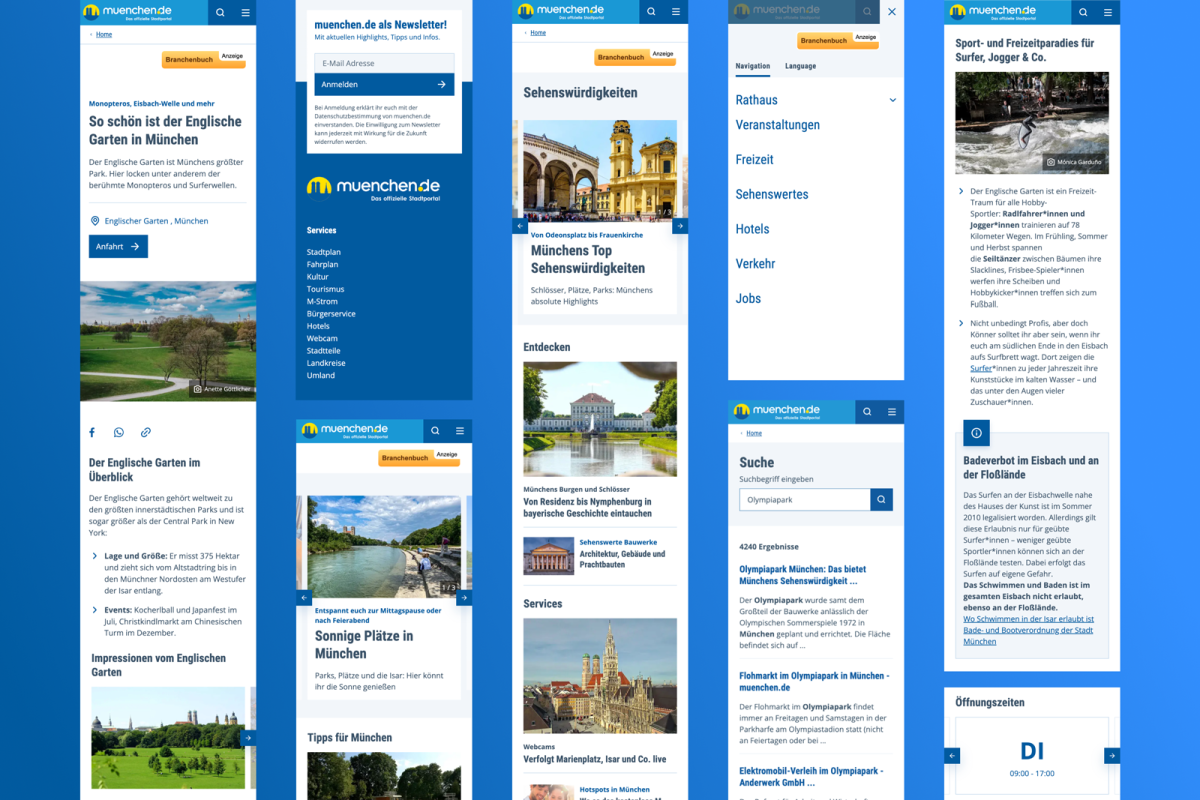
Seitenbesucher*innen soll so ein kontinuierliches Nutzungserlebnis und eine stringente Navigation zwischen allen Seiten ermöglicht werden.
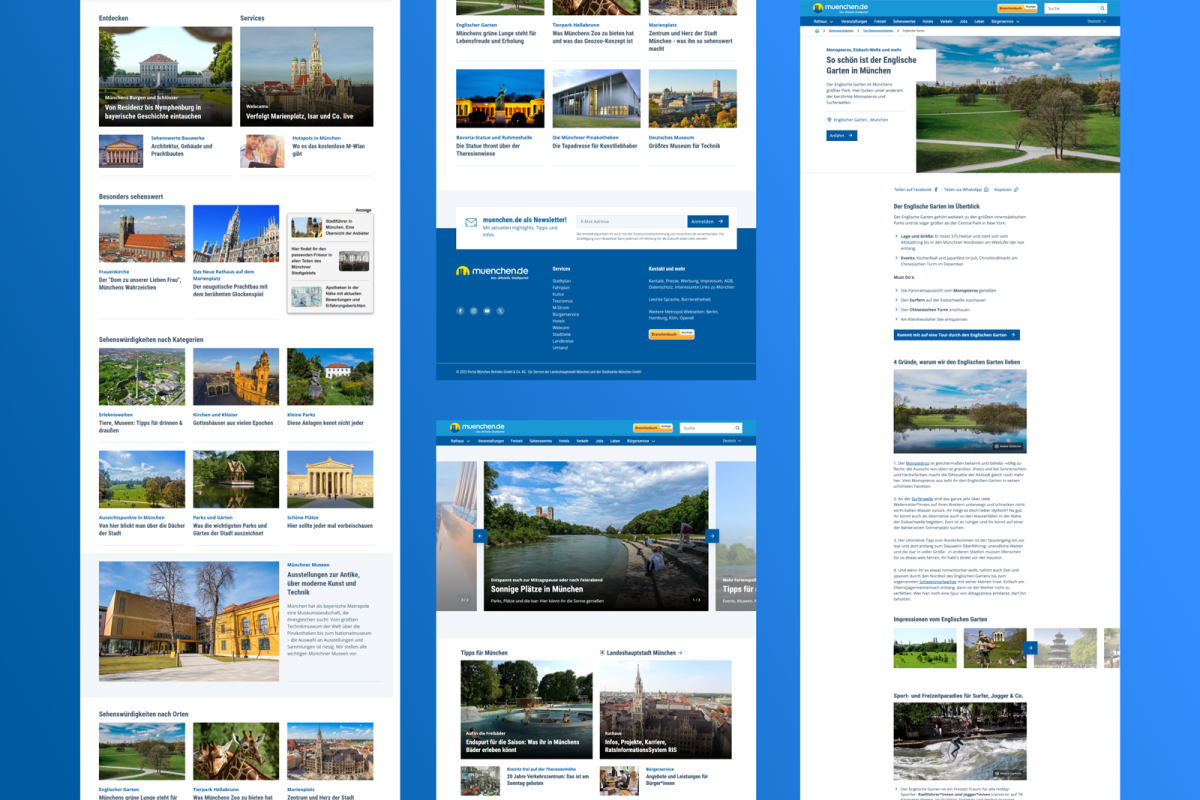
Für redaktionelle Inhalte wurde eine Vielzahl an Inhaltselementen mit Paragraphs aufgebaut. Zum Beispiel können so neben diversen Textinhalten Bildergalerien, Social Media Embeds, Infoboxen oder thematische Querverweise gepflegt werden. Bildformate sind immer fest definiert und werden vom System optimiert ausgespielt.
Ebenso durch die Redaktion und berechtigte Personen können Übersichtsseiten oder Themenseiten mittels eines Baukastensystems auf Paragraph-Basis aufgebaut werden.
Dynamische Inhalte wie z.B. Veranstaltungstermine werden mittels Schnittstellen mehrmals täglich abgeglichen und über verschiedene, filterbare Views ausgegeben.
Darüber hinaus entsteht derzeit auf Basis der bestehenden Drupal-Instanz für muenchen.de ein DXP-System, welches bereits den Launch weiterer Websites ermöglichen konnte (z.B. Dulten, Christkindlmärkte).
Projektziele und -ergebnisse
* Ein systemunabhängiges Design System und Frontend-Library* Einheitliche Marken- und Nutzungserfahrung über verschiedene Systeme hinaus
* Ein modulares, skalierbares und erweiterbares Content Management System
* Mehrsprachigkeit. teilweise mit asynchronen, mehrsprachigen Inhalten z. B. nur in einer bestimmten Sprache
* Möglichst gute Abdeckung von Barrierefreiheit nach WCAG 2.1 und EN 301 549
* Mehrstufiger Workflow für redaktionelle Inhalte
* Granulares Berechtigungssystem für verschiedenste Rollen
* Zukünftige Nutzung und Ausbau als DXP-System für weitere Webauftritte (z.B. Dulten, Christkindlmärkte)
* Migration des DAM (Digital Asset Managements) und Ablösung des bestehenden, proprietären Systems mit ca. 15.000 Datensätzen (Wirtschaftlichkeit)
Herausforderungen
Das erste Drupal-Projekt fürs TeamDas Stadtportal war für das Development-Team auch das erste Drupal-Projekt. Begleitet wurde das Team von einer externen Drupal-Entwicklerin.
Systemunabhängige Pattern Library fürs Frontend
Sowohl das Stadtportal als auch die Webseite der Landeshauptstadt München teilen sich Design und Frontend. Das Backend-System hingegen unterscheidet sich, was eine besondere Herausforderung darstellte: Wie kann man ein systemunabhängiges Frontend aufbauen, welches von allen Stellen verwendet werden kann? Um dieses Ziel zu erreichen, wurden sämtliche Komponenten als eigene Frontend-Bibliothek via PatternLab dokumentiert.
Barrierefreiheit - von Anfang an mitgedacht
Die Anforderungen an eine gute Zugänglichkeit wurden in allen Projektabschnitten eingeflochten und durch eine zertifizierte Fachperson beratend begleitet. So wurden bereits Hierarchien, Strukturen und Interaktionselemente während der Gestaltung sowie bei der Entwicklung der Frontend-Bibliothek im 4-Augen-Prinzip jede Komponente automatisiert und händisch geprüft. Regelmäßige Audits und interne Schulungen tragen zu einer kontinuierlichen Verbesserung bei.
Das Stadtportal als Content-Hub und Aggregator
Im Zuge der Entwicklung wurden diverse Schnittstellen zum Import von Branchen-, Orte- und Veranstaltungsdaten angebunden, normalisiert und in filterbaren Views ausgegeben.
Interne Digital Asset Management und Medienverwaltung
Eine weitere Herausforderung war die Portierung von mehr als 10.000 Bildern des bereits bestehenden und proprietären Digital Asset Managements (DAM). Hierfür wurde die Medienbibliothek von Drupal entsprechend ausgebaut und mit Hilfe einer angebundenen Schnittstelle migriert. Mittlerweile beherbergt die Medienverwaltung in der Drupal-Instanz etwa 20.000 Bilddateien.
Content-Migration von über 1851 Einzelseiten in 4 Sprachen
Da viele Inhalte im Alt-System in Rich-Text-Feldern waren, mussten diese Inhalte von der Redaktion in die neue Informationsarchitektur adaptiert werden. Die Content-Elemente sind weitgehend mit Paragraphs aufgebaut und bieten der Redaktion so einen modularen Baukasten, um verschiedene Seiten und Artikel komfortabel aufzubauen.
Community-Beiträge
Der Launch von muenchen.de war für uns ein erster Schritt in die Welt von Drupal und seiner Community. Wir waren voller Herzblut und Tatendrang, um das Beste aus diesem Projekt herauszuholen. Und das haben wir geschafft! Dank der Features des Drupal Cores und bestehender Module konnten wir alle Anforderungen abdecken. Doch das ist noch lange nicht alles, wir wollen das System noch weiterentwickeln.Deshalb überlegen wir derzeit, wie wir uns mit einer Contribution beteiligen können. Derzeit im Gespräch ist z. B. das Hosten der lokalen User Group, um unsere Erfahrungen zu teilen und mit anderen Entwickler*innen in Kontakt zu treten.
Warum sollte dieses Projekt die Splash Awards gewinnen?
Trotz wenig Drupal-Erfahrung haben wir in nur 4 Monaten das Projekt intern gelauncht und der Redaktion zur Content-Migration übergeben können.Und als ob das nicht genug wäre, ging die Seite nur 6,5 Monate nach dem Start der Entwicklung live!
Diese Erfolgsgeschichte ist eine spannende Fallstudie für alle Großstädte und deren Stadtportale. Sie zeigt, dass Open Source, insbesondere Drupal spezifische Anforderungen spielend leicht abdecken kann.