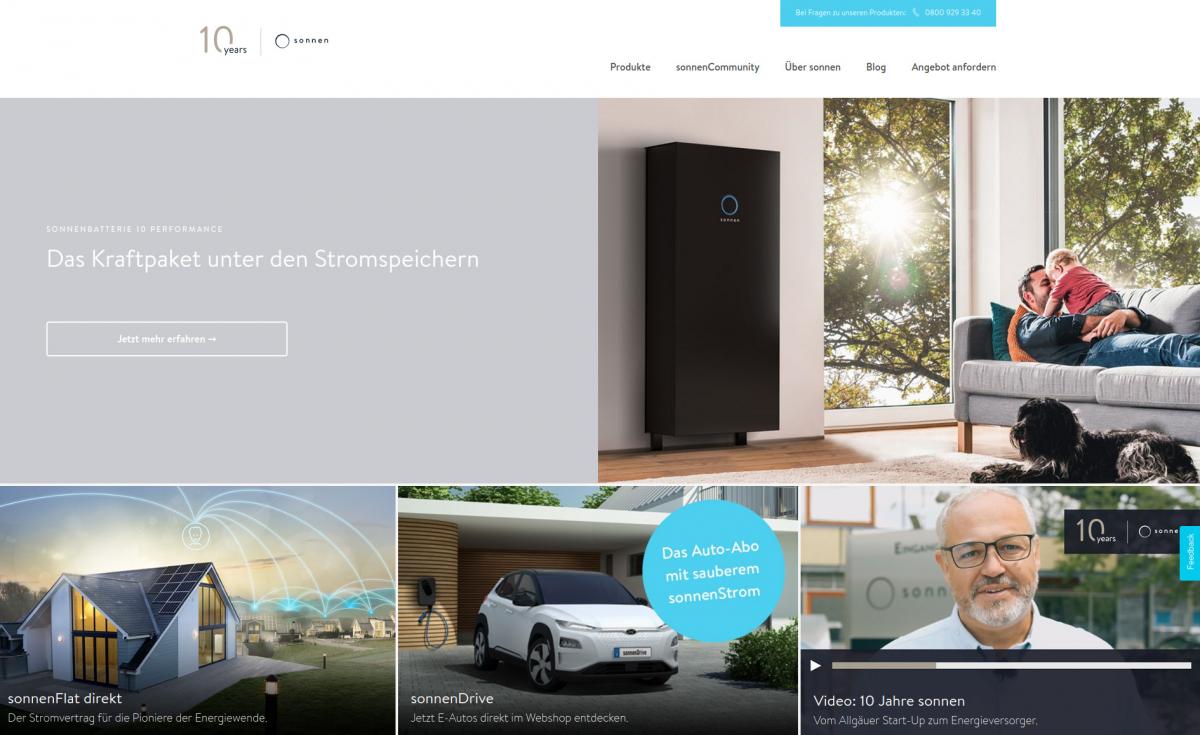
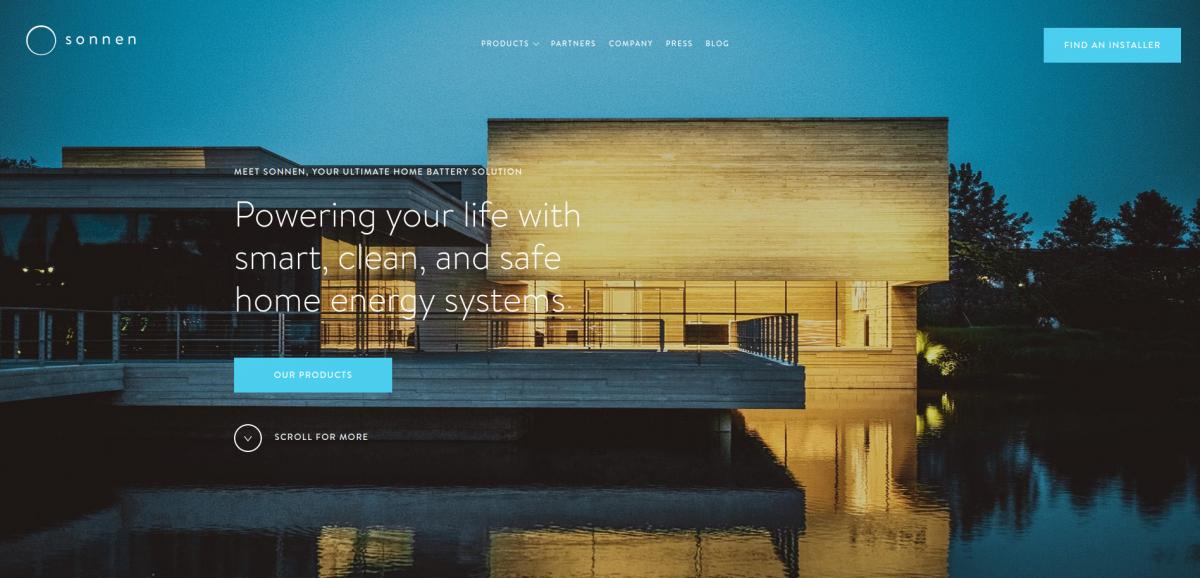
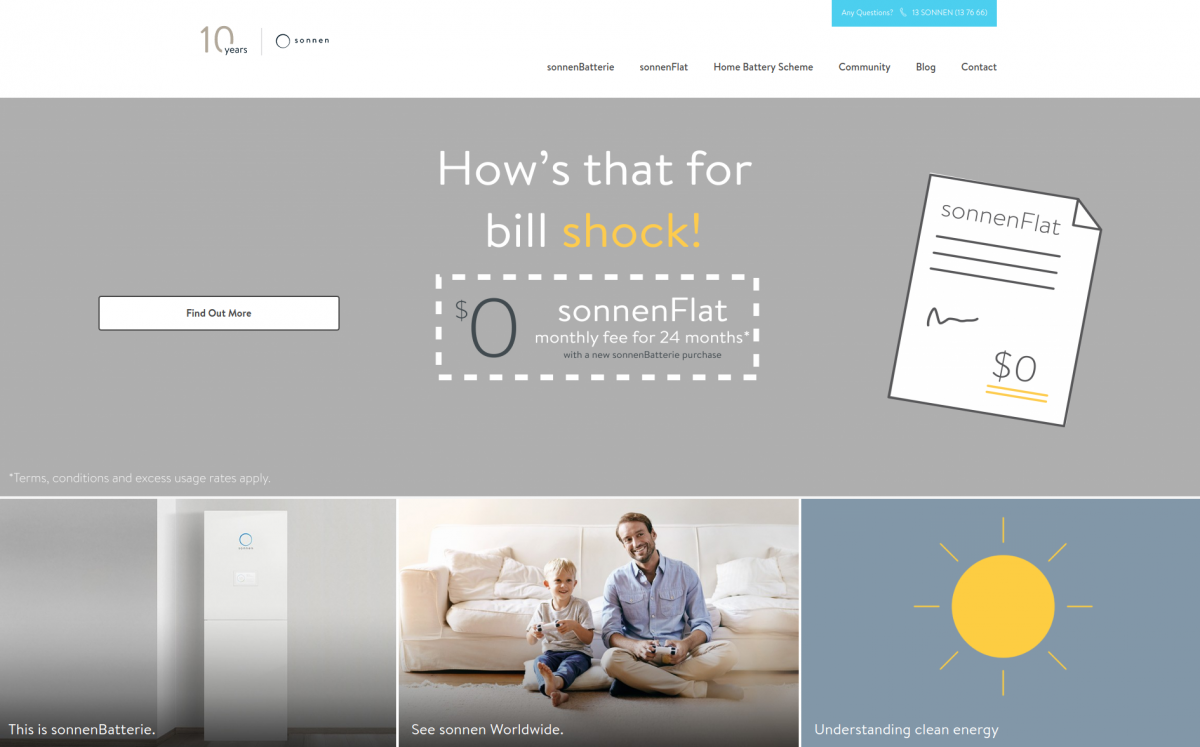
sonnen – corporate presentation websites

Enterprise Int.
Projektbeschreibung
Relaunch of the corporate websites of sonnen and its international subsidiaries on a JAMstack with flexible backends and a modern and scalable frontend that integrates with various external services.Each website is based on its own independent Drupal „content“ backend. The Drupal code base and configuration is shared between the Drupal instances with minor configuration differences for language specific settings. Drupal serves as the content source for a Nuxt.js based static site generator.
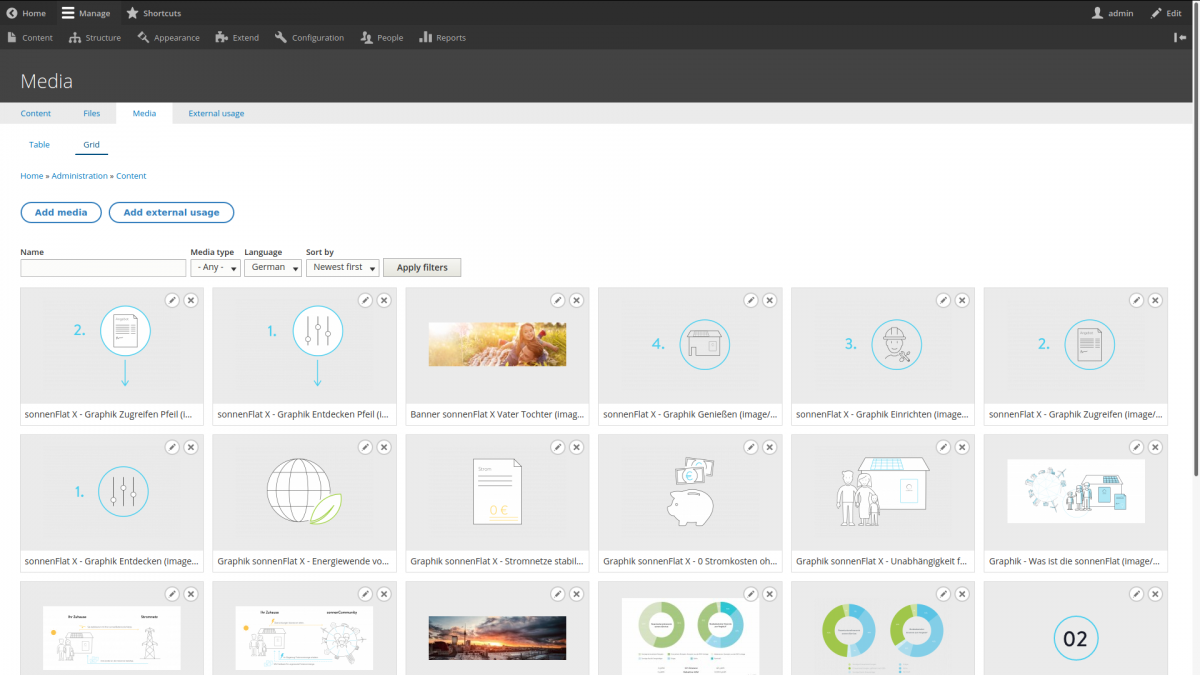
Media assets such as images and documents are managed in a single different and independent Drupal „media“ backend. Media entities are synced between media backend and all content backends by means of JSON:API. Media files (images, image derivatives, documents) are additionally synced from the media backend to AWS S3, which serves as a CDN.
The decoupled frontend is implemented with Vue.js. A regular build process retrieves the content from the backends in a custom JSON format, pre-renders the website and uploads it to the CDN (AWS S3 + Cloudfront). Links to media files are automatically replaced with CDN links to the corresponding files that were uploaded to AWS S3 by the media backend.
All Drupal backends are not publicly accessible. They can even be switched off without the websites to stop functioning. The first website based on this JAMstack was launched in March 2019. Currently, the following websites run on this stack:
https://sonnen.de
https://sonnen.at
https://sonnen.it
https://sonnenusa.com
https://sonnengroup.com
https://sonnen.com.au
https://sonnenbatterie.co.uk
Projektziele und -ergebnisse
The main goal was to create modern and flexible websites for the corporate presentation of sonnen and its international subsidiaries that can be easily integrated with external services. Vue.js was chosen because it comes with excellent support for modern component based website design patterns and because it makes it very easy to interact with dynamic external services and APIs. Drupal was the perfect choice on the backend side because of its ability to build and deliver structured content that integrates well with the frontend components.Another very important goal was the performance, scalability, reliability and security of the implemented solution. For that reason, the websites are pre-rendered with Nuxt.js and all pages, style sheets, JavaScript and media assets are delivered as static files through a CDN. Dynamic functionalities are integrated by means of JavaScript and external services.
Sustainable maintainability was achieved by using a common code base for all backends with only small differences in language settings and by a single frontend with only a few style sheet switches that allow for some individual features and characteristics of the different national websites. A recognizable visual language across national websites is ensured by the media backend that is shared between the content backends and thus allows for central control of the available imagery.
During all phases of the development process, code reviews and (automated) testing are in place. Automated content deployments only go through when all End-to-End tests pass. Live websites are monitored for visual regressions and functionality.
Herausforderungen
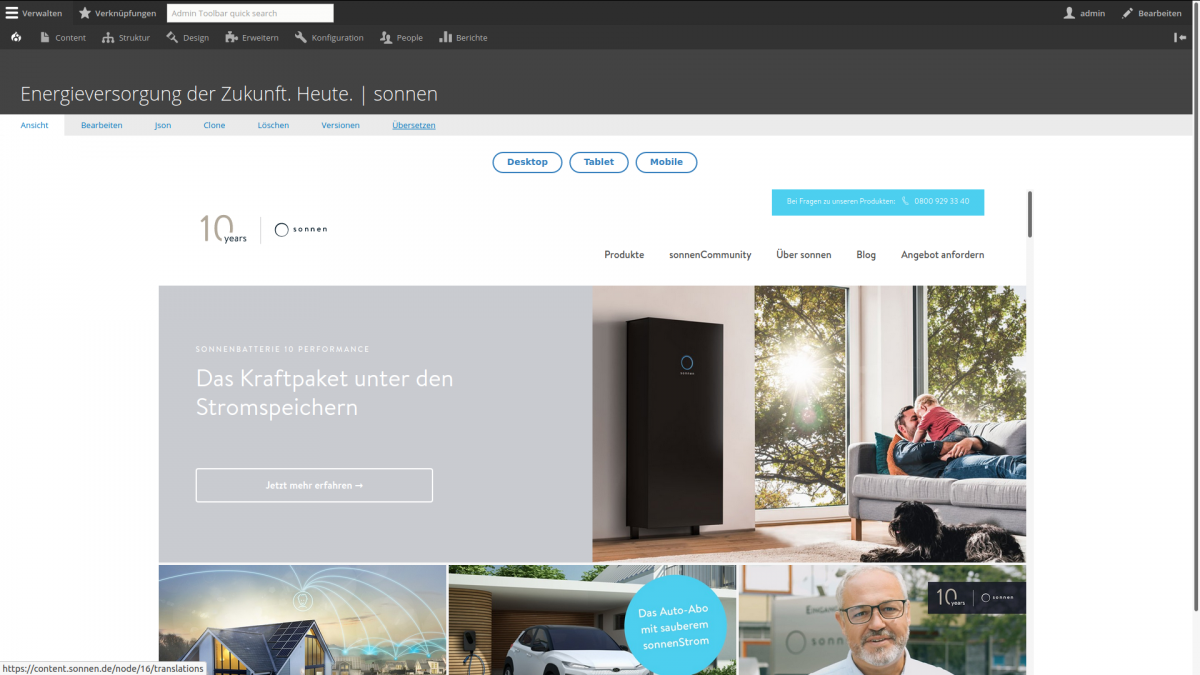
The component based design of the Vue.js elements allows for controlled adjustments of layout and appearance of these elements and the structured counterparts in Drupal – implemented with the Paragraphs module – make it possible to determine where the components are used and whether they are affected by the adjustments.Preview functionality is always a difficult task with decoupled setups. This challenge was solved in this project by running a Nuxt.js server instance along with each content backend and including the dynamic preview generated by the Nuxt.js server in an Iframe on the Node pages. Additionally, the Iframe width can be changed by clicking preset buttons to emulate different screen sizes.
The challenge of sharing all code and most of the Drupal content backend configuration for the different national websites while also allowing for variations in settings such as enabled languages was met by using the Config Split module.
Performance, reliability and scalability is ensured by delivering websites and assets through AWS Cloudfront, which allows to configure regional edge locations in order to have the lowest possible latency for each national website in their specific target region.
Sharing media between the media backend and all content backends was implemented using JSON:API and custom tracking modules that allow for the following functionalities:
- Duplicate detection, no file can be uploaded more than once.
- Information about usage of media in content backends is available in the media backend.
- External usage, that is, outside of the content backends, can be registered in the media backend.
- Adding media in the content backends, syncing them to the media backend and from there to all other content backends.
- Adding / updating / deleting / translating media entities in the media backend and syncing the different translation versions only to the languages supported in the respective content backends.
- Deleting media entities in the media backend only if the media is not used in any content backend or externally.
Community-Beiträge
The following modules were created during the project and were released on drupal.org:https://www.drupal.org/project/media_thumbnails
https://www.drupal.org/project/media_thumbnails_pdf
https://www.drupal.org/project/media_thumbnails_svg
Patches for other modules were created and published in issue queues on drupal.org.
Sessions were held during Drupal user group meetings to demonstrate and discuss parts of the implemented solution.