readers Lounge Verlagsgruppe News

Lösungen
Projektbeschreibung
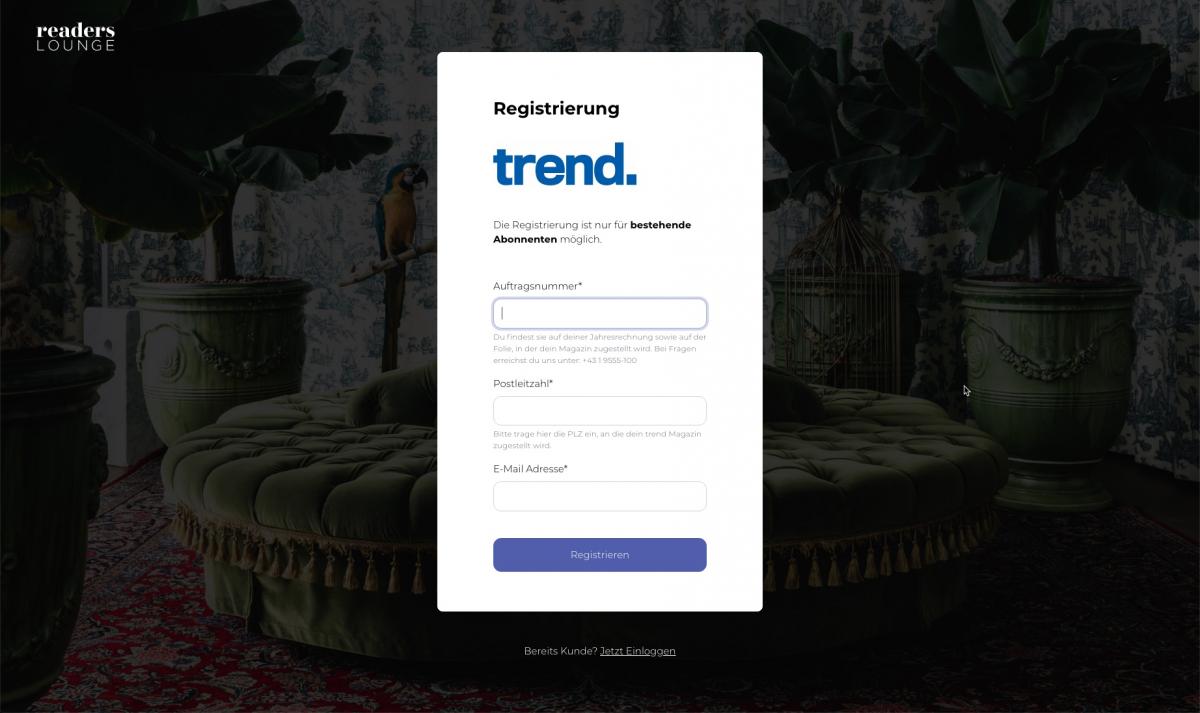
Die readers Lounge kann nur für Abonnenten des Magazins Trend "betreten" werden. Diese Abonnenten erhalten per E-Mail eine Verständigung, dass eine Registrierung für Sie möglich ist. Die zwei-stufige Registrierung erfordert die Eingabe der Auftragsnummer in Verbindung mit der PLZ und der E-Mail-Adresse. Diese Informationen wurden vorher über eine API ins System eingespielt und werden in diesem ersten Schritt auf Übereinstimmung überprüft, bevor der User auf die zweite Seite der Registrierung gelangt, auf welcher die Registrierung abgeschlossen werden kann. Der Registrierungsprozess wurde unter Einsatz des Webform-Moduls abgebildet. Auf das standardmäßig von Drupal bereit gestellte Registrierungsformular wurde gänzlich verzichtet. Nach erfolgreichem Absenden des Formulars wird ein Benutzer angelegt, mit einer Rolle ausgestattet, welche dem Magazin entspricht, welches vom Benutzer abonniert wird, und dieser per E-Mail über die erfolgreiche Registrierung informiert. Dieses E-Mail entspricht der Standardroutine des Drupal-Registrierungsprozesses mit einmal gültigem Link zur Bestätigung der Registrierung und der gewohnten Passwort-Reset Routine.Einmal angemeldet hat der Benutzer nun Zugriff auf all jene Vorteile, welche mit dem von ihm abonnierten Magazin verknüpft sind. Diese Vorteile sind zB Gutscheine, Event-Tickets, Produkte oder spezielle Services verschiedenster Art. D.h. Benutzer mit der Rolle "Trend Magazin" sehen und haben Zugriff auf Vorteile, welche der Kategorie "Trend Magazin" zugeordnet sind. Benutzer mit der Rolle "News Magazin" sehen und haben Zugriff auf Vorteile, welche der Kategorie "News Magazin" zugeordnet sind. Derzeit ist die Website nur für Abonnenten des Trend Magazins frei geschalten.
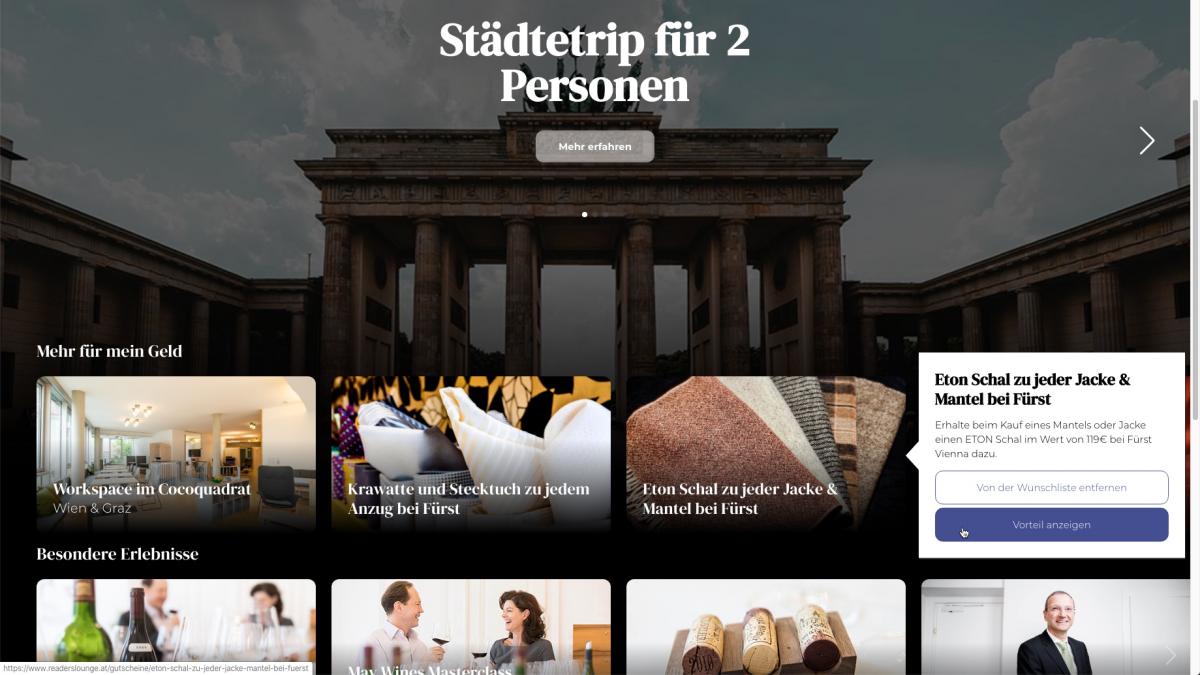
Vorteile wurden mit einem eigenen Inhaltstyp erstellt und werden nach Kategorien geordnet auf der Startseite für angemeldete User angezeigt. Die Startseite für nicht angemeldete User zeigt nur einen Intro-Slider und Verlinkung auf das Registrierungs- und Anmeldeformular. Vorteile können "gefeatured" werden. Das heißt, dass diese Angebote auf der Startseite für angemeldete User in einem Slider dargestellt werden, so wie es derzeit mit "Städtetrip für 2 Personen" oder "N26 für 3 Monate kostenlos" der Fall ist [0]. Darunter befinden sich, nach Kategorien gruppiert, die restlichen von angemeldeten Besuchern buchbaren Vorteile. Die Darstellung der Vorteile im Slider und darunter in den Kategorie-Gruppen ("Mehr für mein Geld", "Besondere Erlebnisse") wurden mit eigens erstelltem Custom Views Formatter, also programmatisch über ein eigenes Modul, umgesetzt. Dieses Modul erweitert Views, damit die Ergebnisse der Ansichten in einem eigenen Template mit speziell auf die Designanforderungen geschriebenem HTML ausgegeben werden können.
Die einzelnen Vorteile-Teaser auf der Startseite sind mit einem Hover-Effekt [1] ausgestattet, sodass zusätzliche Informationen und die Möglichkeit, den Vorteile Teaser auf die Wunschliste zu setzen, in einem Overlay dargestellt werden können. Da sich die gruppierten Vorteile ebenfalls in einem Slider befinden, wenn es mehr Vorteile gibt als horizontal im Browser angezeigt werden können, war hier die Herausforderung dieses Overlay im rechten Grenzbereich entsprechend auf der gegenüberliegenden Seite - also rechts vom Vorteile-Teaser - darzustellen [2].
0: link:https://screenshot.sunlime.at/2b6ac5a4be0928f86932eb4c4bb67490[Screenshot featured Vorteil^] +
1: link:https://screenshot.sunlime.at/6b8de55fbe0ab016627df28d074b0970[Screenshot Info-Overlay Vorteil^] +
2: link:https://screenshot.sunlime.at/21da14baa79494b4e7271374b8a2ac38[Screenshot Info-Overlay rechts^]
Klickt man auf einen Vorteile-Teaser so gelangt man auf die Vorteile Detailseite, auf welcher die User Details über den Vorteil erhalten, diesen auf die Wunschliste setzen und buchen können.
Die Buchungsfunktion ist ein weiteres sehr gutes Beispiel dafür, wie wir uns die herausragende Qualität, Flexibilität und Tiefe des Webform Moduls zu Nutze machten. Da die Integration eines Webshops (zB Drupal Commerce) zu viel Overhead bedeutet hätte, begaben wir uns auf die Suche nach einer schlanken Lösung, die wir in einer kreativen Anwendung des Webform Moduls fanden. Der Klick auf "Vorteil buchen" ist nichts anderes als ein Submit eines mit Webform erstellten Formulars, der eine Vielzahl von Prozessen auslöst:
* E-Mail Verständigung über die erfolgreiche Buchung an den User und Zusendung des Gutscheincodes
* E-Mail Verständigung über die erfolgreiche Buchung an die Shop Administratoren abhängig davon ob es sich um einen digitalen Vorteil handelt oder nicht [3]
* Reduzierung der verfügbaren Stückzahl des Vorteils um eine Stufe
* Sperre des Benutzers, diesen Vorteil ein weiteres Mal innerhalb eines Monats buchen zu können
* Sperre des Benutzers, einen weiteren Vorteil innerhalb eines Tages buchen zu können
* Sperre des Webformulars für alle Benutzer, wenn die Stückzahl des Vorteils null erreicht hat
* Markierung des Gutscheincodes im Gutscheinpool als ausgegeben und damit Deaktivierung des Codes
3: link:https://screenshot.sunlime.at/c63dc0673594e2dbae8c828e3c9cb01a[Screenshot HTML E-Mail ^]
Die Vorteile werden von den Redakteuren händisch angelegt. In diesem Prozess können Redakteure einen Gutscheinpool für den Vorteil als Textdatei direkt in die Node hochladen. Aus dieser Datei wird der Gutscheinpool befüllt, was über das automatisierte Erstellen einer Node eines eigenen Inhaltstyps erfolgt. Diese Gutscheinpool Node wird mit dem Vorteil verknüpft und bei Buchung des Vorteils automatisch verwendet. Nach Verwendung eines Codes wird dieser im Gutscheinpool deaktiviert. Bei Bedarf können weitere Gutscheinpools angelegt werden - zB wenn sich das Kontingent während der Kampagne für diesen Vorteil erhöht.
Es ist auch möglich, einen Vorteil mit einem statischen Code zu versehen, der solange Anwendung findet, bis die verfügbare Stückzahl des Vorteils null erreicht hat.
Bitte kontaktiert uns für einen Test-User, um Zugang zur readers Lounge zu erhalten.
Projektziele und -ergebnisse
*Projektziele des Kunden*„Die VGN ist konfrontiert mit einer sinkenden Zahl an Abonnenten, woraufhin letztes Jahr eine neue Abo-Strategie beschlossen wurde.
Grundannahme ist, dass die Print-Magazine alleine zu wenig Touchpoints und zu wenig Nutzen bieten, damit ein Kunde dauerhafter Abonnent bleiben wird. Die Magazine der VGN stehen jedoch für eine Themenwelt und sind somit selbst zu Marken geworden. VGN will mit der neuen Strategie diese Themenwelt umfassend bespielen und den Abonnenten ein umfassendes Ökosystem zur Verfügung stellen. Abonnenten kaufen sich somit nicht mehr ein Magazin, sondern sie kaufen sie den Zugang zu einer Themenwelt, in der sie erhöhten Nutzen wiederfinden.
Die readers Lounge ist der wesentliche Baustein, der diesen Strategie-Shift ermöglicht. Mittels der readers Lounge können Services (Inhalte mit kontinuierlichen Nutzen wie z.B. monatlich 10h zum Co-Workingspace) und Vorteile präsentiert und vom User beansprucht werden. Langfristig ist die readers Lounge nahtlos in die Systemarchitektur der VGN eingebettet, was einen weiteren Baustein unserer Strategie ermöglicht: kundenzentrierte Services, Prozesse und Angebote.
Um die Strategie zu verifizieren, war es VGN wichtig, so schnell wie möglich eine Plattform zu erstellen, die den hohen qualitativen und funktionalen Ansprüchen der VGN bzw. deren Abonnenten genügt und trotzdem in budgetären Rahmen bleibt. Sunlime hat diese Challenge mit der Implementierung der readers Lounge auf Basis von Drupal 8 gemeistert und in kürzester Zeit eine tolle Plattform auf die Beine gestellt.“
*Projektziele Sunlime*
Für Sunlime war eines der primären Ziele, die Wünsche und Anforderungen des Kunden auf Machbarkeit, Plausibilität und Wirtschaftlichkeit zu prüfen, unserem Kunden in der Entwicklung des Projekts zu beraten und einen sinnvollen Einsatz des Budgets zu unterstützen. D.h. Sunlime war in der Konzeption und Entwicklung der Projektidee sehr früh als Consultant involviert und hat diese Aufgabe mit der Entwicklung von zwei Prototypen erfüllt. Nach der Fertigstellung des ersten Prototypen mit Wordpress wurde die Entscheidung getroffen, auf Drupal umzusteigen; eine Entscheidung, die sich gelohnt hat.
Herausforderungen
Eine Herausforderungen war, die grundsätzlichen und globalen Vorstellungen und Anforderungen des Kundens im Rahmen des zur Verfügung stehenden Budgets in eine benutzerfreundliche und performate Website zu übersetzen. Diese Herausforderung konnte über eine sehr enge Zusammenarbeit mit regelmäßigen Abstimmung sehr gut gemeistert werden. Dabei hat sich der Ansatz bewährt, die Anforderungen über den Bau der Prototypen für den Kunden schnell greifbar zu machen, damit Prozesse und Workflows nachvollziehbar zu machen und damit die Konzeption relativ schnell vom Theoretischen ins Praktische zu überführen. Funktionen konnten damit vom Kunden sehr leicht nachvollzogen, verstanden, bewertet und diskutiert werden.Technisch bestanden die Herausforderungen in der Implementierung der Berechtigungslogik für den Zugriff und die Anzeige von Vorteilen für User mit den zugehörigen Rollen. Diese Anforderung haben wir mit dem Modul "Permissions by Term" sehr gut lösen können. Damit ist auch eine Erweiterung der readers Lounge auf weitere Magazine und Abonnentengruppen einfach und jederzeit möglich.
Wie bereits erwähnt, bestand die wohl größte Herausforderung darin, die Buchung der Vorteile umzusetzen. In der readers Lounge verhalten sich Vorteile wie Produkte mit einem Lagerstand und einem Code, welche die Buchbarkeit definieren. Für die Buchbarkeit von Vorteilen musste eine Logik abhängig vom Buchungsverhalten der User implementiert werden. Zusätzlich mussten Einschränkungen der Buchbarkeit auf Basis der bereits getätigten Buchungen implementiert werden. Gebuchte Vorteile mussten wiederum - wie in einem Shop - auf einer eigenen Seite (als bereits getätigte Bestellungen/Buchungen) für den User dargestellt werden. Durch die Verwendung des Webform Moduls konnten wir hier den Overhead auf ein Minimum reduzieren und mit dieser schlanken Lösung punktgenau die gewünschten Shop-artigen Anforderungen umsetzen.
Schließlich waren wir bemüht darin, den Kunden in Bezug auf die Administration der Website so rasch wie möglich zu qualifizieren und von uns unabhängig zu machen. Neben einer ausführlichen online Dokumentation schöpften wir die Beschreibungsmöglichkeit für Drupal Eingabefelder vollends aus.