New website for luxury brand

Enterprise Int.
Projektbeschreibung
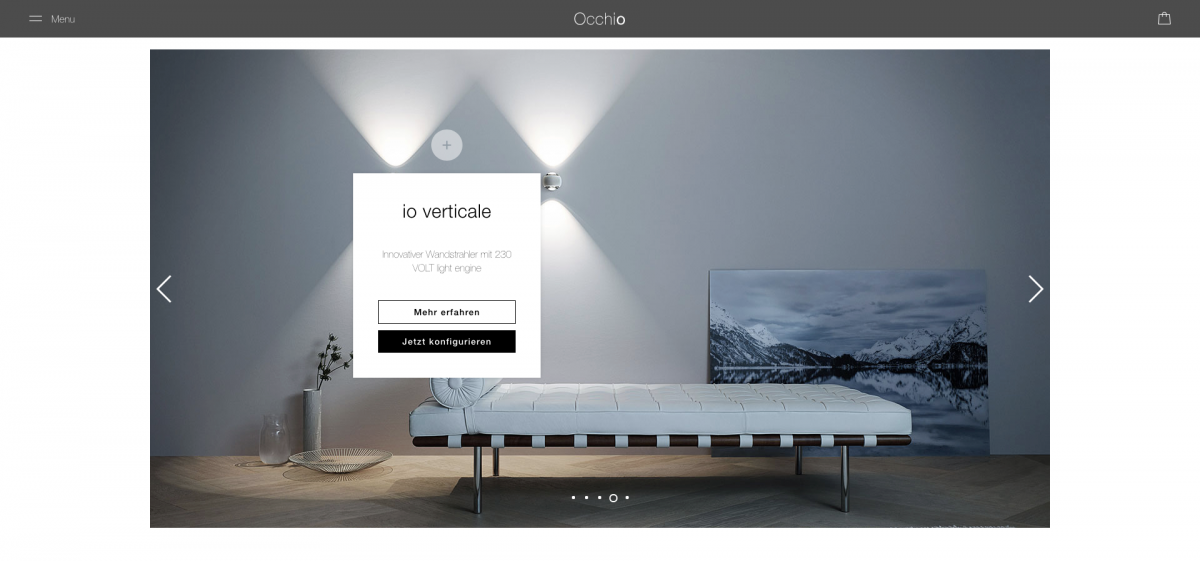
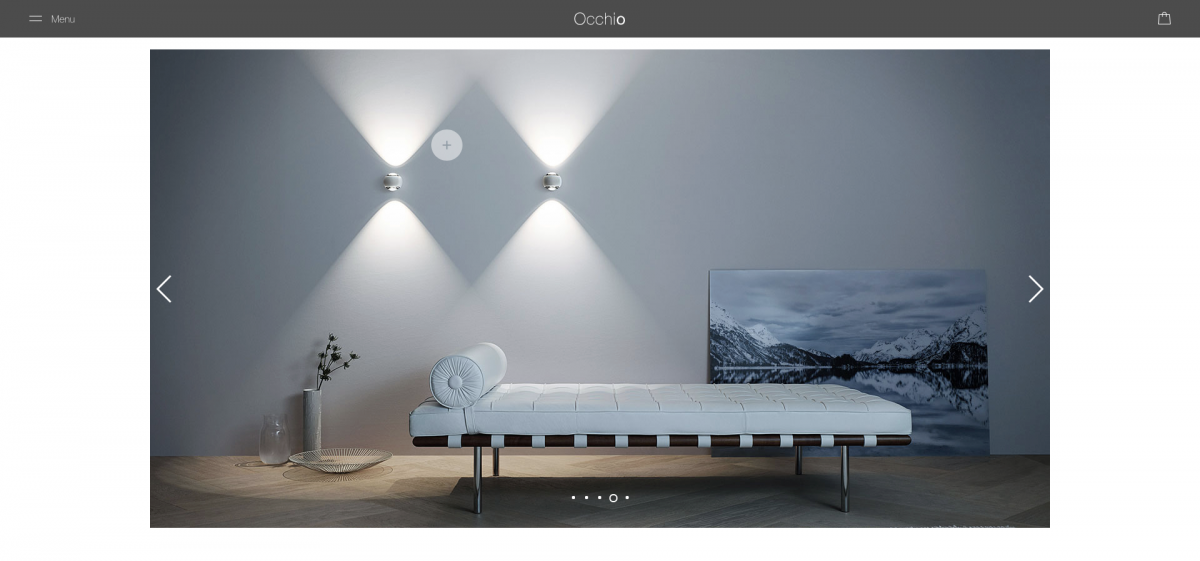
Occhio is one of the most innovative companies in the lighting industry and the market leader in Germany for high-quality designer luminaires. On the basis of established brand values, the company develops its brand identity and its visual presence, which includes the relaunch of a new website. Occhio focuses on high-quality design, interactive content presentation and innovative digital solutions. While the corporate design agency Martin et Karczinski was responsible for the user-centred operating concept and interface design, Inviqa took care of the technical implementation with a progressive approach. Occhio's new website is based on the content management system Drupal 8 in the backend and the JavaScript framework Vue.js for the user interface.Projektziele und -ergebnisse
- User-centered conception based on pre-defined personas- Inspiring presentation of the contents with a special brand experience
- Inform, convince and inspire website visitors
- Intuitive user guidance from inspiration to configuration and purchase process
- New functions such as interactive product experience
- Digital representation of light from their luminaires
Herausforderungen
Inviqa used one of the most popular frameworks (decoupled frontend from backend) so it would be possible to use every component independent from the backend- Bridge between Drupal and Vue.js
FE
Sometimes during development there were phases when frontend was done before the corresponding backend part. These times we could always rely on mocked data, structured as we saw fit. The bridge between BE and FE provided us with this flexibility.
- Routing (page transitions / asynchronous loading)
As we had to handle external and internal links, we used Vue’s navigation guards to intercept and modify how links should work. We also use these to notify the view to render only when the backend data has been successfully loaded. There are also transitions applied to multiple components that they just trigger when they reach a specific height of the viewport.
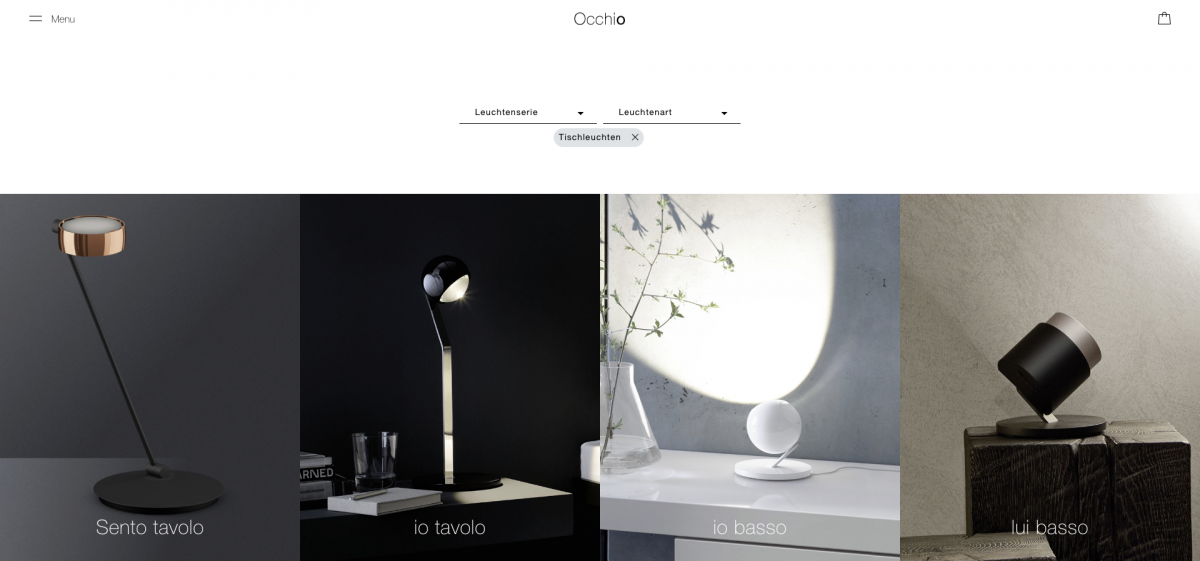
- Filtering
We implemented a reusable filtering system for product list pages and downloads, that can have multiple filters and multiple selected options inside a filter. Filter options are reflected in the URL in real-time, no page reload.
- Desktop / mobile view templates separation
Very often you need not only styling to be different but the whole page layout. That is why we have decided to have the option to have separate page templates for mobile. If there is no mobile template specified it falls back to desktop.
- Complex FE components:
Please see attached document.
- Heavy imagery and videos at full-screen resolution (with portrait and landscape versions shown based on viewport screen ratio. It is planned to also provide device specific assets soon (Same images in different resolutions and quality depending on the device and connection).
- Fast load time (below 3sec)
This particular topic has been very challenging because of the weight and amount of assets we serve on every page. We managed to conquer it by using a lazy-loading approach in the background which runs right after whatever is in the viewport has been rendered first. We also use webpack and have configured in way to lazy load the components (with its logic and styles) that are required at every case and nothing more.
BE
- Custom API to cover previous needs
(soon to be published as a drupal module, Drupal Community Contribution, as it was presented in the Drupal Munich User Group event hosted at Inviqa). We explored different available choices and module but due to the complexity of the paragraphs and the connection with other systems, we decided to create this custom API which serves all related data to the FE in one single request.
- Complex Data structures for BE (multiple nested paragraphs).
Thanks to the Custom API, FE is able to gather the data for a given paragraph just with one request at page level, integrating data coming from Drupal or the PIM, or any other system.
- Interconnection between Paragraphs.
Paragraphs have multiple configuration for self appearance and they can even modify the header appearance (4 choices).
Also, most paragraphs are set to be used in different page types (Product Detail Pages and Blog Pages)
- Coexistence with legacy systems for gradual integration (CMS, eCommerce/Configurator, PIM)
It has been necessary to handle redirects from main site to legacy systems and also to pull some data from them (like product prices in the Product detail pages).
- Localized content (different content per countries)
Drupal has been set up to provide specific content depending on the country from where the site is accessed.
- Languages and Country specific settings
Current site supports two languages (English and German) and a given set of countries. These settings established on the main propagate across legacy systems. Chosen country provides specific settings like product prices or product availability (Netto price changes due to taxes depending on the country and also not all the products are available in all the countries)
Community-Beiträge
- Drupal UG presentation https://www.meetup.com/de-DE/Munchen-Drupal-User-Group-Meetup/events/gwpqspyxmbzb/- publishing the module in the near future (Custom API)