Vernetzung für die nachhaltige Stadtentwicklung: Modellprojekte Smart Cities

Regierung
Projektbeschreibung
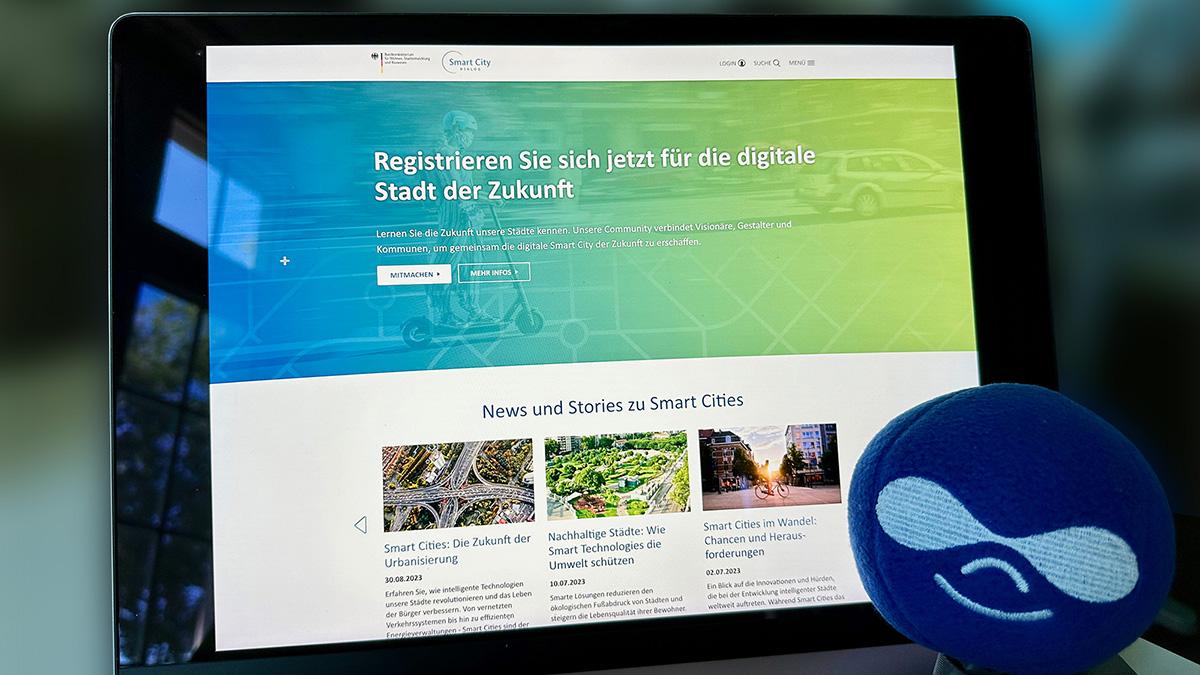
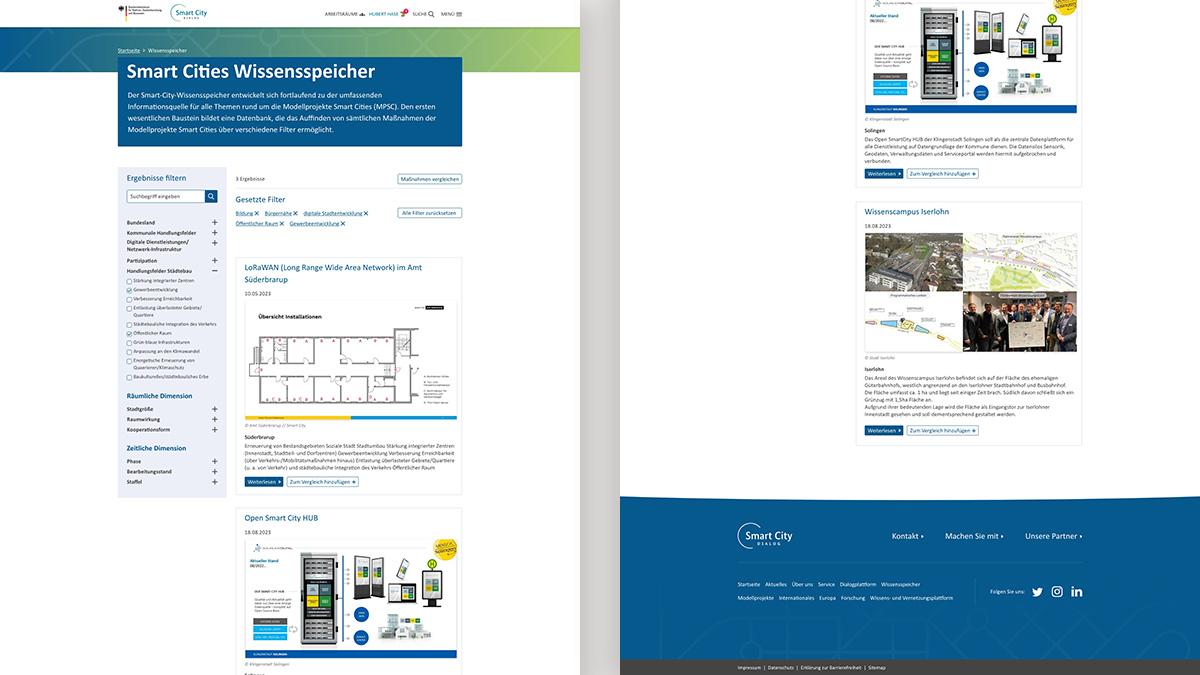
Die deutsche Bundesregierung fördert derzeit 73 “Modellprojekte Smart Cities” (MPSC). Im Auftrag des Projektträgers DLR wird stufenweise eine Wissens- und Vernetzungsplattform aufgebaut, deren erste Fassung jetzt gelauncht wurde. Die teilnehmenden Akteur:innen der Modellprojekte können sich hier austauschen und eine gemeinsame Wissensbasis aufbauen, die perspektivisch auch der Öffentlichkeit zugänglich gemacht wird.Seit November 2022 entwickeln wir dieses auf mehrere Jahre angelegte Projekt, das jetzt gelauncht wurde und dessen Weiterentwicklungen stufenweise ausgerollt werden. Im ersten Schritt führten wir eine vorhandene Wissensplattform mit einer Vernetzungsplattform zusammen und entwickelten das modulare Design.
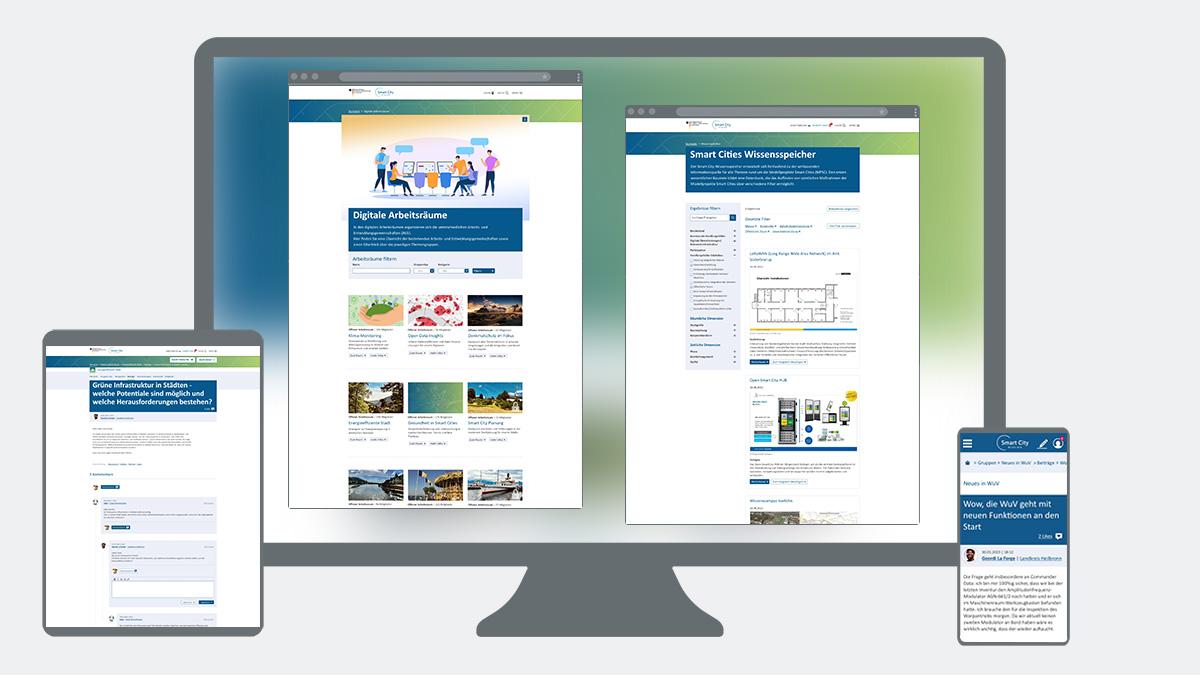
Neben den veröffentlichten Profilen der Maßnahmen finden die eingeloggten Nutzer:innen in ihren Arbeitsräumen Dokumente und Studien, Termine, teilen Neuigkeiten und diskutieren, finden Kooperationspartner und Ansprechpartnerinnen, pflegen Kontakte.
Klingt nach OpenSocial? Das dachten wir am Anfang auch. Aber das Assessment zeigte schnell, dass die Anforderungen zu komplex waren für den geplanten exzessiven Einsatz von Groups für sehr verschiedene Produkte. Neben offenen und geschlossenen Arbeitsräumen gibt es auch noch organisatorische Gruppen, die nicht in den Übersichten für die Arbeitsräume erscheinen. Teilnehmende auf Seiten kooperierender Kommunen müssen zusammengebracht werden können. Es sind mehrere sehr verschiedene Stakeholder für Teilbereiche zuständig. Und es soll ein CRM (Kontakte-Management) integriert werden.
Das Projekt ist ein Early-Adopter der Single Directory Components, wir haben Erkenntnisse zurückgespielt und freuen uns, dass SDC nun in den Drupal-Core wandern.
Auch sehr erfreulich: Der Projektträger selbst hat frühzeitig das Thema Nachnutzbarkeit ins Spiel gebracht. Daher wurde darauf geachtet, dass alle Konzepte möglichst generisch angelegt sind. Mehrere Module wurden für eine breite Nutzbarkeit entwickelt und werden nach der Erprobung nach und nach auf Drupal.org veröffentlicht.
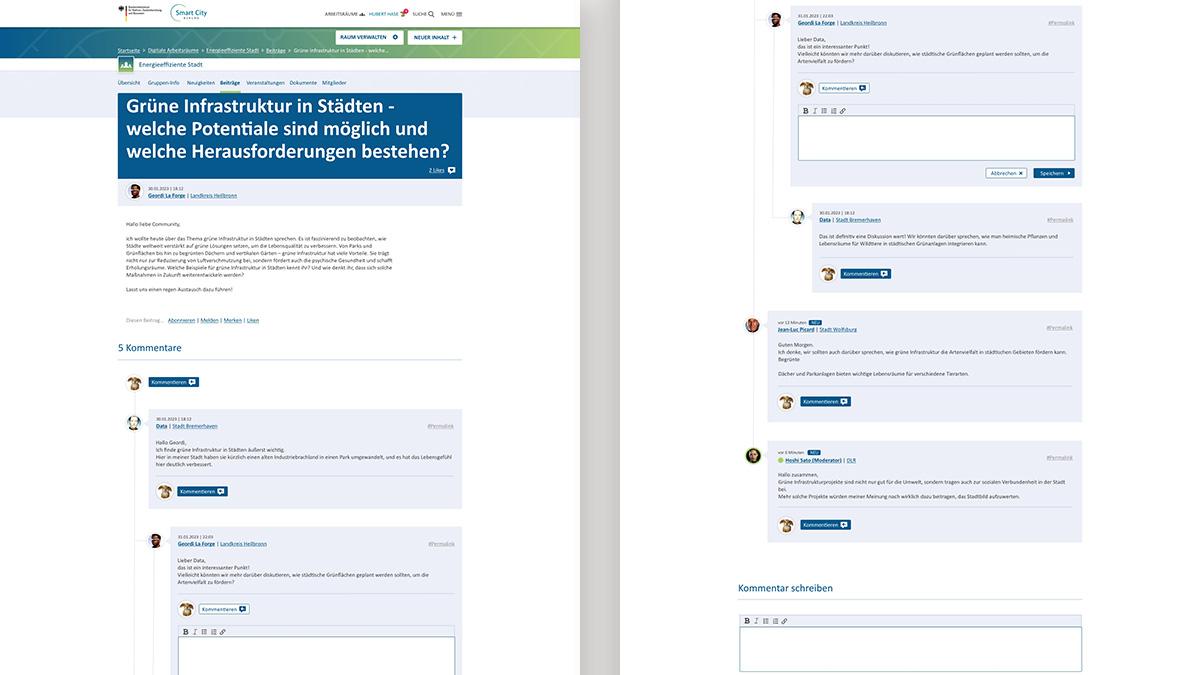
Anmerkung zu den Abbildungen: viele Inhalte sind bisher nur den Teilnehmerkreisen aus den Modellprojekten zugänglich und somit nicht öffentlich, so dass wir aus Datenschutzgründen keine Screenshots vom Live-System und von echten Inhalten zeigen konnten - falls sich jemand über die Star-Trek-User gewundert hat.
Projektziele und -ergebnisse
ASYNCHRONE ZUSAMMENARBEIT FINDET STATTVoller Erfolg: Die Plattform wird genutzt, Modellprojekte finden Kooperationspartner bei anderen Modellkommunen, tauschen sich aus, teilen Forschungsergebnisse und Fragestellungen.
DIE ÖFFENTLICHKEIT SOLL SICH ÜBER DIE PROJEKTE INFORMIEREN KÖNNEN
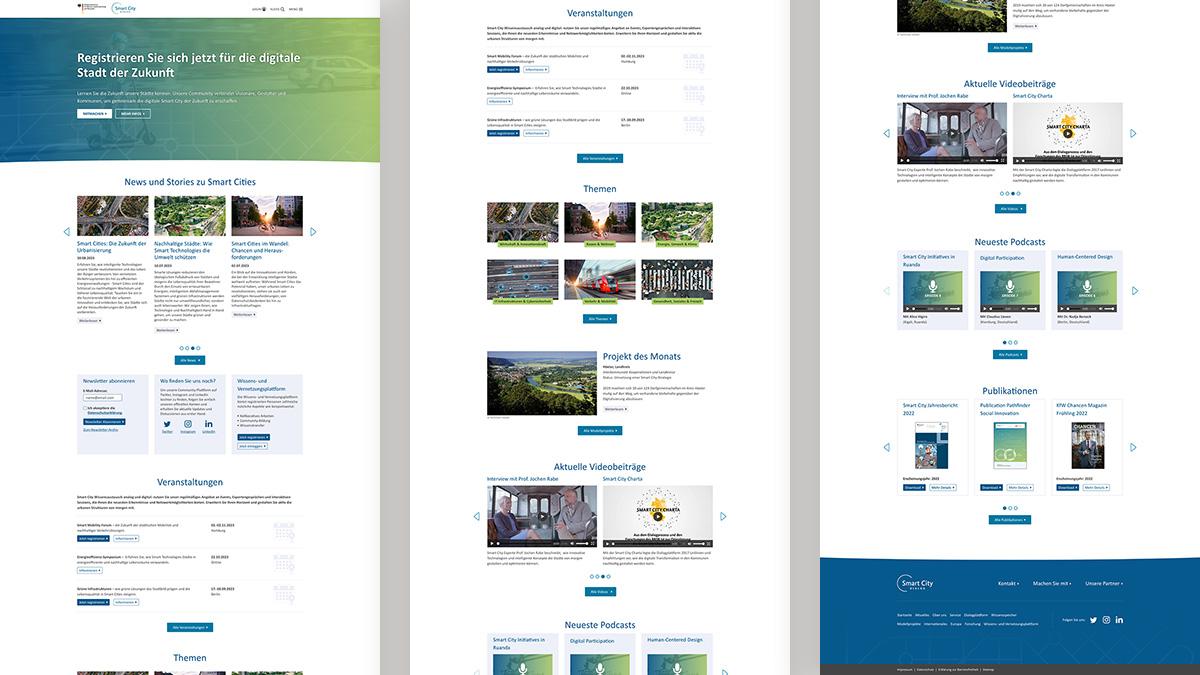
Import der Informationen vom Altsystem erfolgreich: 568 Maßnahmen in unterschiedlichsten Handlungsfeldern sind öffentlich beschrieben, können granular gefiltert und auf einer Vergleichsliste zusammengestellt werden.
MODULARES DESIGN
Die Designkomponenten sind als SDC-Komponenten (inkl. Storybook) angelegt und berücksichtigen auch die weiteren Ausbaustufen. Durch den Atomic-Design-Ansatz lassen sich Komponentenbausteine leicht remixen.
MODULARE ARCHITEKTUR
Durch den Gruppenansatz lassen sich viele Konzepte und Datenmodelle flexibel wiederverwenden und in unterschiedlichen Kontexten einsetzen. Durch die Implementierung von eigens entwickelten Plugin-Systemen für die Abbildung der unterschiedlichen Gruppenlogiken (Access, Rendering, Workflows) bleibt das System trotz hoher technischer Komplexität gut wartbar und Anforderungen können feingliedrig umgesetzt werden, ohne Weichen implementieren zu müssen.
Herausforderungen
WIEDERVERWENDBARE KONZEPTEBeispielsweise die Entscheidung, nie direkt Nodes zu rendern, sondern immer Group-Relations und alle Bereiche der Plattform zu Gruppen zu machen. Dadurch wurde ermöglicht, die verschiedenen Inhalte, die sowohl für den Website-Kontext, als auch CRM- oder Gruppen-Kontext benutzbar sind, mehrfach in unterschiedlichen Konstellationen zu verwenden, ohne redundante Daten vorhalten zu müssen. Zudem können Gruppen dadurch Inhalte verwenden, über die sie eigentlich keine Hoheit haben, auf die sie aber verweisen wollen. Durch dieses Konzept haben wir zudem ein sehr flexibles Rechte- und Rollensystem in verschiedenen Sub-Bereichen der Plattform implementiert, welches ein hohes Maß an Selbstverwaltung durch die Kunden und Gruppen-Admins ermöglicht.
THREADED COMMENTS
Eine weitere Herausforderung war, die Kommentar-Threads so darzustellen und bedienbar zu machen, dass sie sich möglichst intuitiv anfühlen und man jederzeit nachvollziehen kann, wer auf welchen Kommentar geantwortet hat. Hierfür haben wir sowohl visuelle Konzepte entwickelt (“Pfadlinien”), als auch technisch einige Optimierungen vorgenommen, die u. a. mit ajax_comments und einigen Patches einher gingen (z. B. dass nicht die ganze Seite neu lädt, wenn ein Kommentar abgeschickt wird, sondern nur der Bereich mit dem Formular).
FLEXIBILITÄT FÜR STAKEHOLDER-DOMÄNEN
Für Website, CRM und die Smart-City-Gruppen gibt es einige gleichberechtigte Stakeholder mit unterschiedlichsten Anforderungen, darunter auch unterschiedliche - anpassbare - Layouts.
So haben wir ein ausgeklügeltes System aus Layout-Builder Blöcken und Komponenten entwickelt, die es ermöglichen, sowohl dynamische als auch statische Seiten flexibel aufzubauen und diese sowohl mit globalem als auch Gruppen-Kontext zu bestücken. Dabei verwenden wir für “Nicht-Poweruser” weiterhin Paragraphs für die redaktionellen Haupt-Inhalte, um die inhaltliche Redaktion nicht zu überfordern, während die Chefredaktion alle Freiheiten besitzt, die Layouts von einzelnen Nodes oder Bereichen zu überschreiben. Die beiden Modellierungs-Konzepte greifen dabei wie Puzzlestücke ineinander und decken unterschiedliche Bedürfnisse ab.
FRONTEND MIT SINGLE-DIRECTORY-COMPONENTS
Frontend-technisch kam noch die Herausforderung hinzu, dass während der Entwicklung absehbar wurde, dass Single Directory Components (vorher cl_components) in den Drupal Core integriert werden. Da wir schon lange nach Atomic Design Prinzipien arbeiten, haben wir bei der Frontend-Entwicklung direkt auf cl_components gesetzt und dabei auch einige Bugs / Verbesserungen gefunden und contributed, was mit dem Maintainer e0ipso wirklich angenehm und effizient lief. Ein paar Wochen später landeten diese dann mit SDC im Drupal Core, sodass die Frontend-Architektur des Projektes nun komplett mit Core-Mitteln gerendert wird und auf lange Sicht gut wartbar sein sollte. Da wir früh auf die Contrib-Variante dieses Ansatzes gesetzt hatten, war die Migration auf die Core-Variante ein Leichtes.
HYBRIDES DEVELOPMENT-TEAM
Das hybride Team mit Entwickler:innen auch auf Kundenseite könnte man als Herausforderung betrachten, doch unsere vielen Jahre in Community-Projekten sind unser Vorteil. Die Zusammenarbeit funktioniert reibungslos: Je ein Solution Architect der beiden Teams erarbeiten die Anforderungen mit den Stakeholdern und koordinieren die Umsetzung in beiden Teams.
STAKEHOLDER-KOORDINATION
Die Berücksichtigung unterschiedlicher Stakeholder (angesiedelt in ganz unterschiedlichen Organisationen) bedeutet oft, dass der Dienstleister zwischen kollidierenden Anforderungen zu leiden hat. Wir haben einer solchen Situation vorgebeugt, indem wir von Anfang an die Koordination der Stakeholder (für den technischen Part) mit übernommen haben.
Community-Beiträge
Initial lässt sich positiv hervorheben, dass wir erfolgreich eine Einrichtung des Bundes motivieren konnten, ein Profil auf Drupal.org anzulegen: https://www.drupal.org/german-aerospace-centerDarüber hinaus konnten auch schon einige Patches zu eingesetzten Modulen committed werden:
*Einige Patches zu SDC:*
- https://www.drupal.org/project/cl_components/issues/3333340
- https://www.drupal.org/project/cl_components/issues/3322979
- https://www.drupal.org/project/cl_components/issues/3324549
- https://www.drupal.org/project/cl_components/issues/3324555
- https://www.drupal.org/project/cl_server/issues/3361846
- https://www.drupal.org/project/cl_devel/issues/3360952
*Diverse Patches:*
- https://www.drupal.org/project/pathauto/issues/3127656
- https://www.drupal.org/project/filefield_paths/issues/3187675
- https://www.drupal.org/project/eca/issues/3345206
- https://www.drupal.org/project/eca/issues/3344964
- https://www.drupal.org/project/eca/issues/3375899
- https://www.drupal.org/project/gin_lb/issues/3349627
An Contributions für bestehende Module sind wir ebenfalls dran:
*Erste Modul Contributions:*
- ECA Message: https://www.drupal.org/project/eca_message
Ermöglicht es, mit Hilfe des Event-Condition-Action (ECA) Moduls "messages" zu erstellen, welche die Grundlage des Notification Systems darstellen. Das Modul dient als Workaround, um ein Konzept-Issue in ECA zu umgehen, welches derzeit mit den Maintainern in https://www.drupal.org/project/eca/issues/3375899 diskutiert wird.
- Rabbit Hole Profile: https://www.drupal.org/project/rh_profile
Integriert das "Rabbit Hole"-Modul (https://www.drupal.org/project/rabbit_hole) in Profile des "Profile"-Moduls (https://www.drupal.org/project/profile), um den Zugriff auf dessen canoncial pages zu steuern.
- Hide language select: https://www.drupal.org/project/hide_language_select
Stellt eine Berechtigung bereit, mit deren Hilfe man die Sprach-Preferenzauswahl auf User Accounts einschränken kann. Dies kann nützlich sein, wenn man z.B. eine andere Standardsprache in Drupal nutzt als im Frontend eingestellt.
*Kleinere Modul-Contributions in Planung:*
- Entity operation links
Das "Entity operation links" Modul stellt ein alternatives Bedienkonzept zu den klassischen Tabs an entities bereit, welche sich der entity_operations bedienen. Diese finden beispielsweise auch Anwendung in Inhaltsübersichten. Sie bieten Schnell-Zugriff auf bestimmte Operationen wie Bearbeiten, Löschen, Übersetzen oder sogar dem Layout Builder in Kombination mit dem "Layout Builder Operation Link"-Modul (https://www.drupal.org/project/layout_builder_operation_link). Diese Links werden dem Full-Viewmode hinzugefügt und können dann beliebig für die User dargestellt werden, beispielsweise als Dropdown (ähnlich zu contextual links) oder als Navigation.
- Link attributes form element
Stellt ein Form-Element bereit, mit dessen Hilfe man mit Form API ein Link Feld erzeugen kann, welches Attribute des "Link attributes" Moduls (https://www.drupal.org/project/link_attributes) unterstützt. Dieses verhält sich dann analog zum allseits beliebten Link Attribut Widget für Link-Felder.
Mittel- und langfristig planen wir auch, im Rahmen des Projekts entwickelte Custom-Module dahingehend weiterzuentwickeln, dass sie gecontributed werden können. Hier ist jedoch noch Arbeit vonnöten. Trotzdem hier schon einmal ein kurzer Ausblick auf die ersten Kandidaten:
- Creational
Dieses Modul löst ein immer wiederkehrendes Problem von Community Plattformen. Wie stellt man im richtigen Kontext für die richtigen User:innen Aktions-Links bereit, mit deren Hilfe sie Inhalte erstellen oder administrieren können. In Drupal gibt es zwar das Konzept von "Action links" oder auch "Local actions", diese eignen sich jedoch nur bedingt für diesen Einsatz. Creationals bauen jedoch auf dieser Idee auf und stellen ein flexibles Plugin System bereit, mit dessen Hilfe man hoch individualisierbare Aktionslinks "registrieren" kann. Diese können einen sogenannten "scope" haben, über den man Gruppierungen von Creationals erzeugen kann, für die man automatisch einen Block bereitgestellt bekommt. Über eine applies methode auf dem Plugin kann man exakt entscheiden, wann und für wen ein Link angezeigt wird.
- Editorial Blocks
Ein häufiges Problem im Umgang mit Layout Builder und Standard Layouts sind Blöcke. Content Blöcke werden im Layout über ihre Revision-ID referenziert, was dazu führt, dass ein Standard-Layout, welches Konfiguration ist, eine Abhängigkeit auf einen Inhalt bekommt. Das Editorial Blocks Modul versucht dieses Problem auf eine neue Art und Weise zu lösen: anstelle den Inhaltsblock direkt zu platzieren, wird ein "Editorial Block" platziert. Dieser bietet diverse Inline-Aktionen, um Inhaltsblöcke direkt an Ort und Stelle zu erstellen. Diese werden dann mit einer Condition versehen (Standard-Feature von Blöcken), welche den aktuellen Kontext abbildet, aber auch jegliche eigene Condition abbilden kann. Z.B. könnte die Condition auch eine Route sein, um auf allen Node-Editier Formularen denselben Hilfe-Block darzustellen. Der "Editorial Block" selbst weiß nicht, welche Inhalts-Blöcke in ihm angezeigt werden - erst durch das Prüfen der Conditions wird entschieden, welche Inhalte geladen werden. Auf diese Weise ist es möglich, die Abhängigkeit zur Inhalts-ID des Content-Blocks aufzulösen und die Darstellungs-Kontexte fein-granular über die Conditions des Blocks zu steuern.
Warum sollte dieses Projekt die Splash Awards gewinnen?
Mitarbeiter:innen von 73 Modellprojekten aus insgesamt 90 Städten und Kommunen lernen die Stärken von Drupal bei ihrer Vernetzung kennen und schätzen. Sie werden diese Erfahrung als Maßstab in andere Projekte weitertragen. Um die Aufmerksamkeit darauf zu richten, mit welcher Software sie eigentlich arbeiten, wäre ein Beitrag über einen gewonnenen Drupal-Splash-Award im plattformeigenen News-Stream sicherlich förderlich.Zudem ist die Smart-Cities-Plattform ein weiteres Positivbeispiel für den Trend, auch in Einrichtungen des Bundes vermehrt auf quelloffene Softwarelösungen zu setzen und damit dem Konzept "Public Money? Public Code" weiter den Rücken zu stärken.