Personalization and Performance with Drupal: the relaunch of “Bodensee-Schiffsbetriebe”

Regierung
Projektbeschreibung
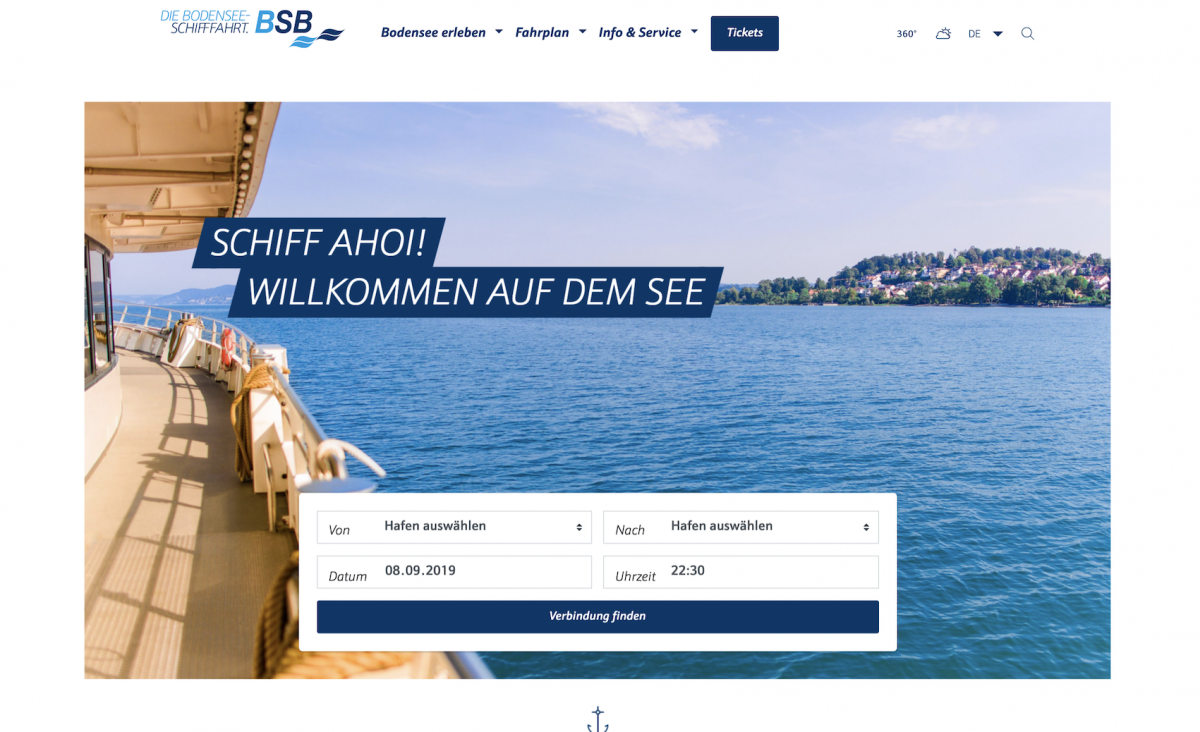
Bodensee Schiffsbetriebe (BSB) runs a fleet on Lake Constance and is a unique provider of local public transport. They needed a website that brings their services close to passengers.BSB was particularly interested in following a user-centric approach in the redesign process of the website. To achieve this, our team was working closely with the client to define the user journey and UX, which resulted in a concept for the new website. The aim was to display the possibly most relevant content for the different target groups.
To achieve this the team at 1xINTERNET developed a solution to personalize the content for certain user groups of the BSB website.
Visitors are segmented with targeted marketing campaigns or via the user behaviour on the website. To enhance the user experience through their whole stay on the website, preferred contents are displayed matching the interests of the visitors.
If, for example, a visitor is more interested in touristic offers,they will be shown special contents that advertise selected offers. If another visitor was more interested in current information about public transport, this content will be preferably be shown.
Projektziele und -ergebnisse
One of the most important goals of the relaunch was to create a modern and fast user experience. Special attention was also paid to a very fast and user-friendly searches. The searches were all implemented with React:* Website search
* Timetable search
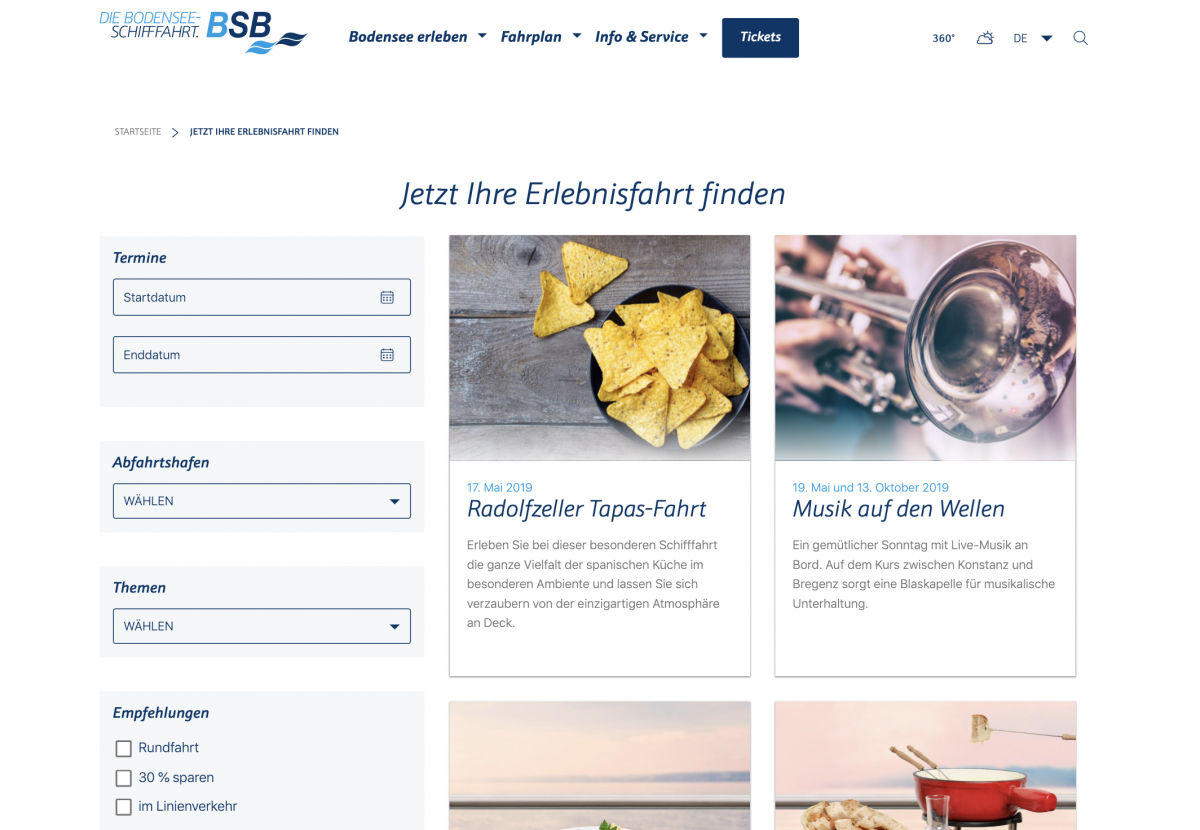
* Event search
In order to evaluate visitor behaviour and to further optimize the personalized content output, analytics tools and tracking tools are running in the background. Since the project was launched, 1xINTERNET has worked closely with the client to optimise online marketing and measuer the behaviour on the website in order to create more optimised content and service the customer better.
Herausforderungen
Technical challenges:* Integration of ElasticSearch and ReactiveSearch for both full-text search and events-search
* Progressive Route-Plan web-app built with React
* Performance optimization for website
* Deep integration with Stackpath CDN (new module contributed)
The search frontend was implemented with React, more precisely the ReactiveSearch library.
Since searching for ferries is the main service offered on the website, we used ElasticSearch on the backend in order to speed it up, and also to enable smart search functions such as "did you mean" (similar to Google search) and predictive search suggestions.
This allows the website visitor to change the search results at any time without having to reload the search results page. This is done with the help of facets or changes in the search query. The result is a very fast, error-tolerant search function that always returns the best results.
The Event Search is available at https://www.bsb.de/de/alle-erlebnisse, the full text search is available on all pages.
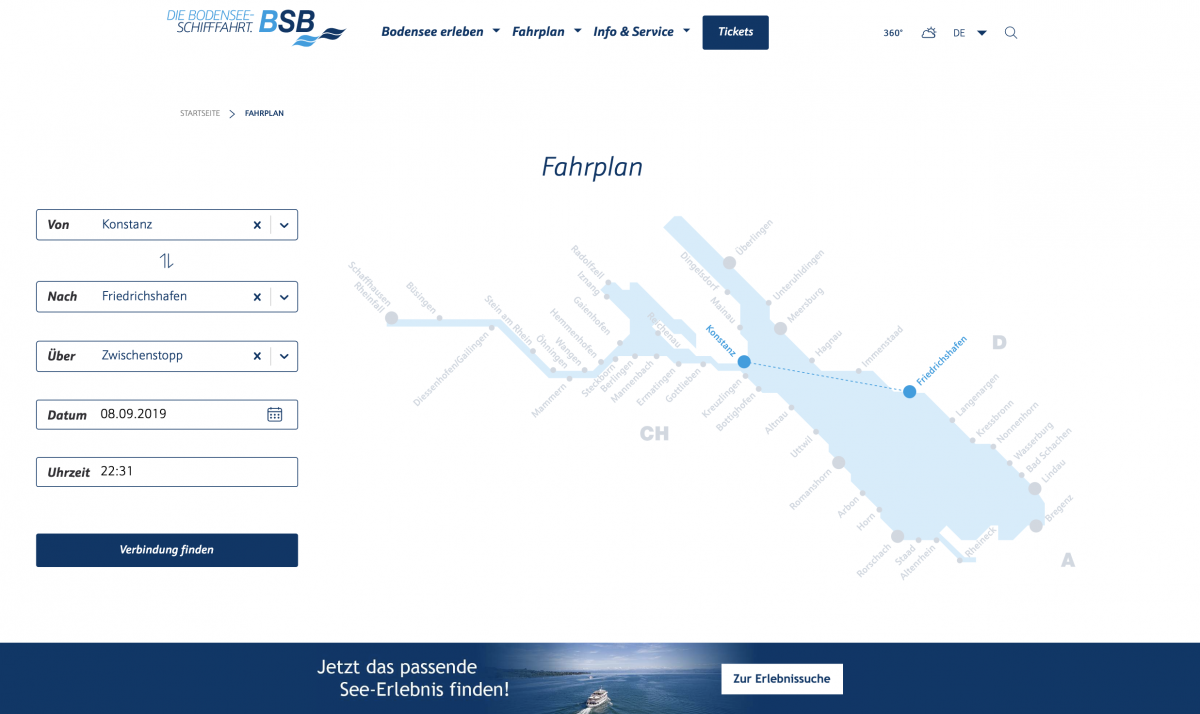
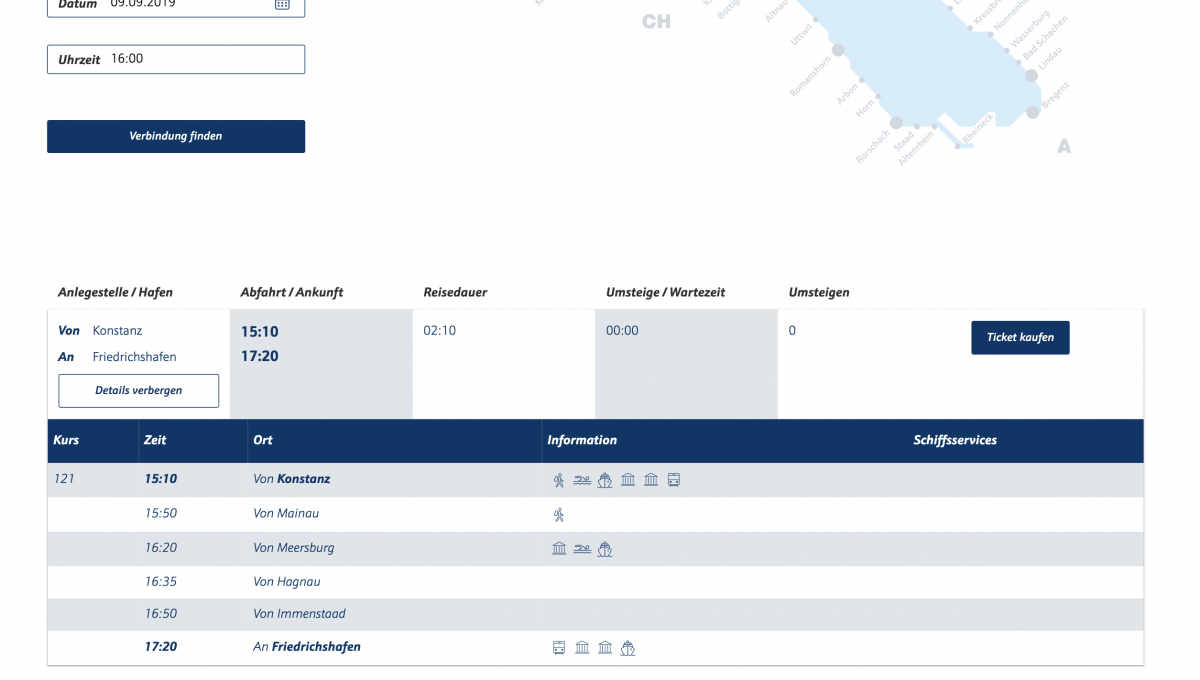
The timetable search was redesigned as part of the relaunch. The backend of the search has not been changed. Instead, the search interfaces were implemented as REST-endpoints.
The search itself was then implemented with React. Beside all this an animated map was implemented to display the different routes and travel times.
To achieve good rankings in search engines, modern websites need to have very good performance both on desktop solutions and mobile devices.
The BSB website works with large, engaging images and these should be displayed in the browser as quickly as possible.
By implementing progressive rendering, lower-resolution images are first loaded and then replaced with higher-resolution versions - this allows visitors to start using the website without any interruption. Prefetching happens with Google's quicklink technology to load content from other pages linked to the current page in the background before the visitor switches to those pages. This speeds up the page load process for website visitors.
In order to deliver content from as fast as possible from the nearest servers (edge), Stackpath CDN was integrated. In order to fully exploit the functionality a new module was created by 1xINTERNET to integrate Drupal with the Stackpath.
Community-Beiträge
One specific contribution resulted from this project which was the Stackpath CDN contrib module: https://www.drupal.org/project/stackpathSince we have best practices at 1xINTERNET we contribute to a variety of modules, but don’t consider these contributions to be project related. Our other contributions can be viewed here: https://www.drupal.org/1xinternet-gmbh