Website Standards

Lösungen
Projektbeschreibung
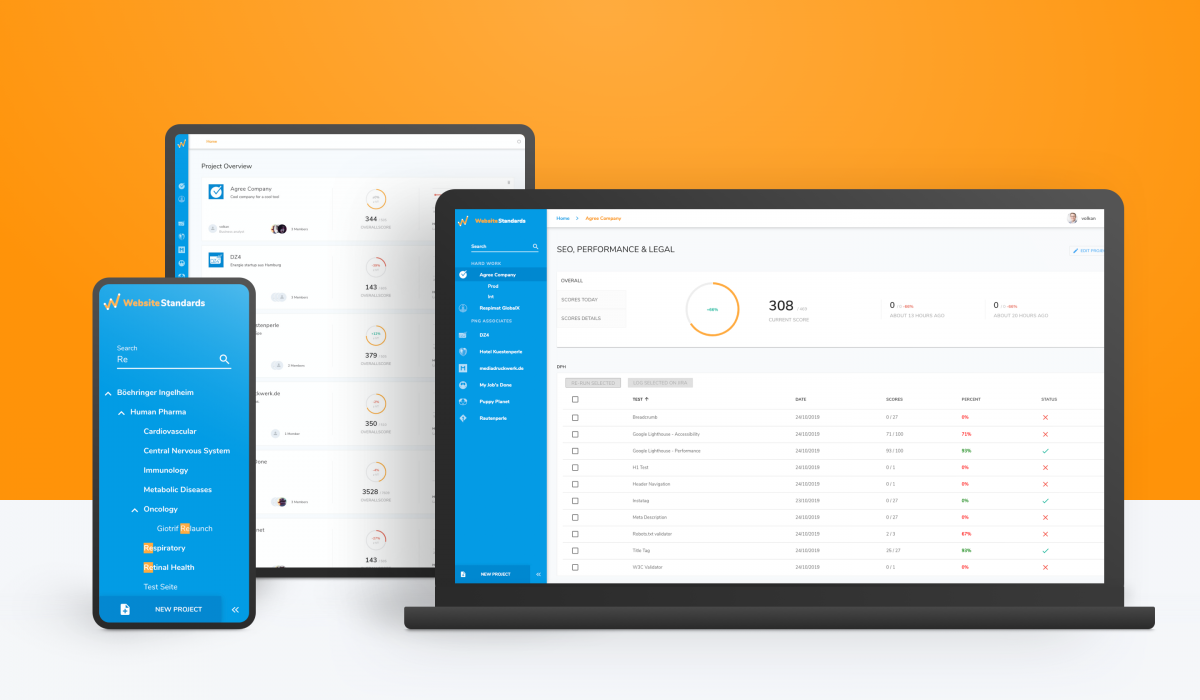
Website Standards ist eine Saas-Lösung, und richtet sich an grosse Unternehmen und/ oder Agenturen mit einer Vielzahl an Websiten. Website Standards ermöglicht es dem Nutzer diese Websiten anhand eines Qualitätskriterien-Kataloges automatisiert in regelmässigen Abständen zu testen. Über ein Dashboard kann der Nutzer die Ergebnisse einsehen, Vergleiche anstellen und Aktionen starten, wie z.B. das automatische Erstellen von Bugreports und den richtigen Personen im Unternehmen oder bei Dienstleistern zuzuweisen.Projektziele und -ergebnisse
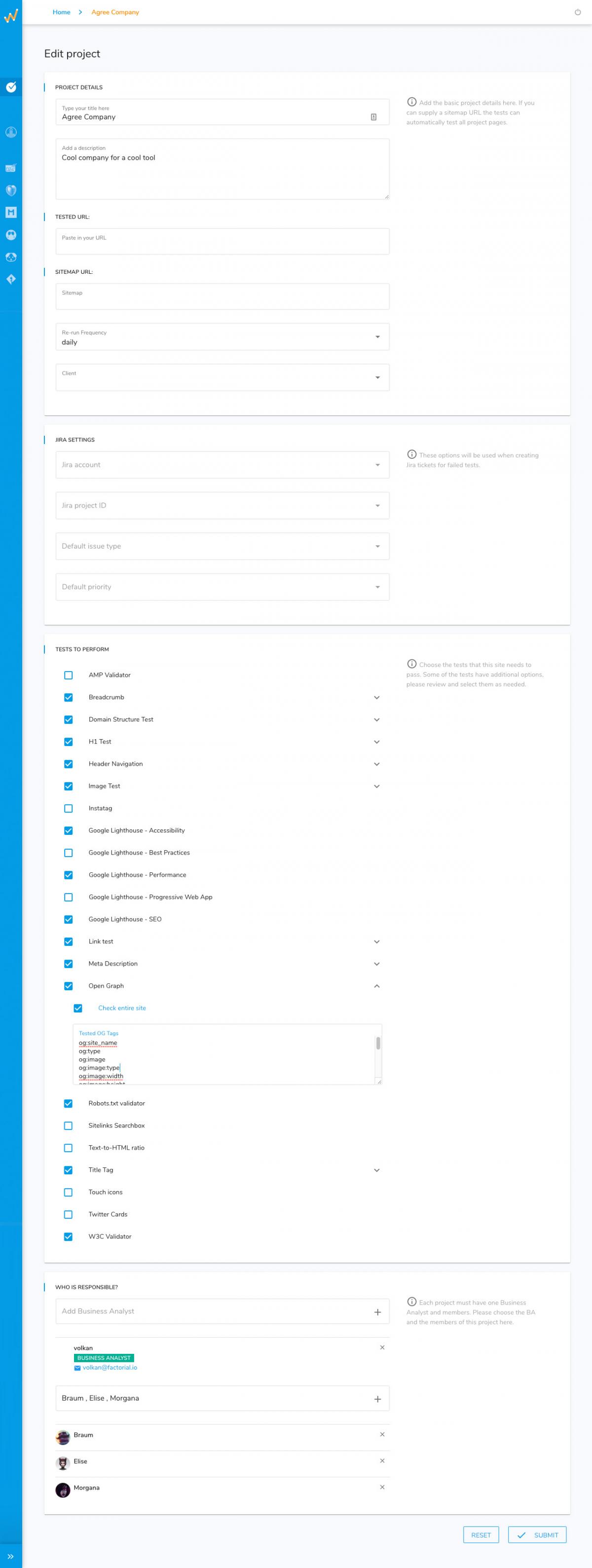
Seien wir ehrlich: Viele grosse Unternehmen besitzen 100e Domains weltweit, arbeiten mit Dutzenden von Dienstleistern zusammen, besitzen eine heterogene Systemlandschaft ohne grossartige Standardisierung. Die digitalen Touchpoints sind meist weder suchmaschinen-optimiert, performant, noch barriere-arm oder gar -frei. Mitarbeitern fehlt das technische Know-How um die Qualität von digitalen Produkten einschätzen zu können und sind auf Gedeih und Verderb ihren Dienstleistern ausgeliefert. Manuelles Monitoring der Websiten ist fehleranfällig und ab einem gewissen Umfang einfach unmöglich. «Website Standards kombiniert die besten Qualitätssicherungs-Tools auf dem Markt (Google Lighthouse, Pa11y, AmpValidator, etc), angereichert mit mehren Dutzend test-Implementierungen und testet alle Websiten in regelmässigen Abständen.
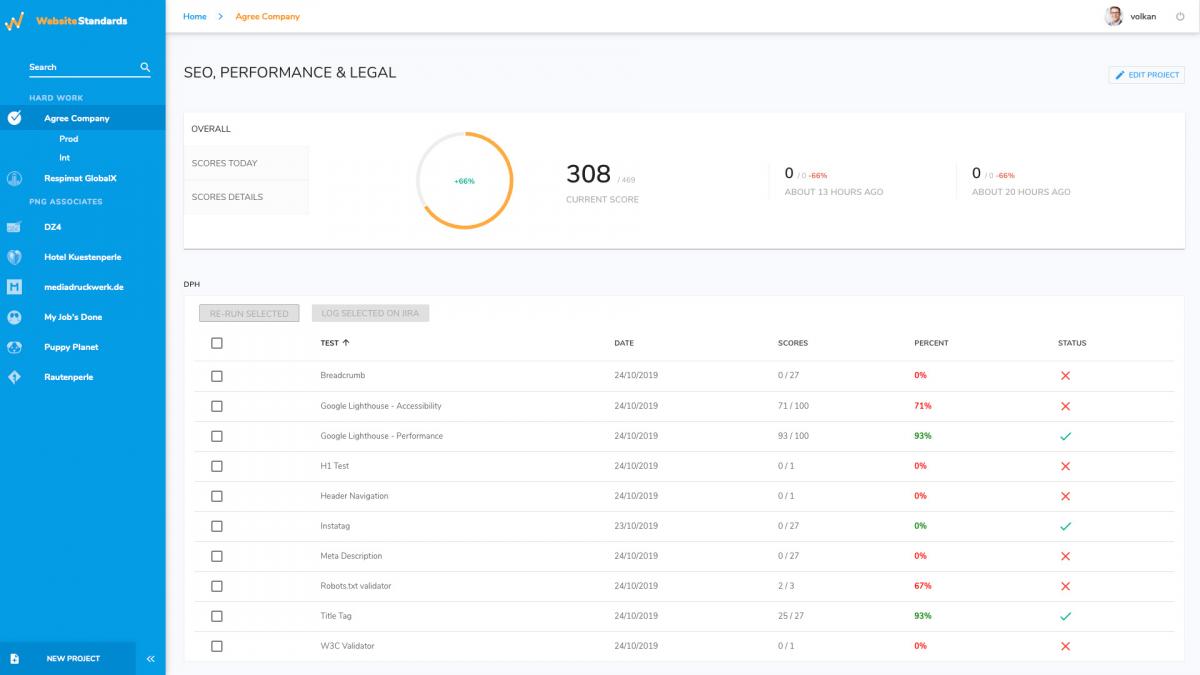
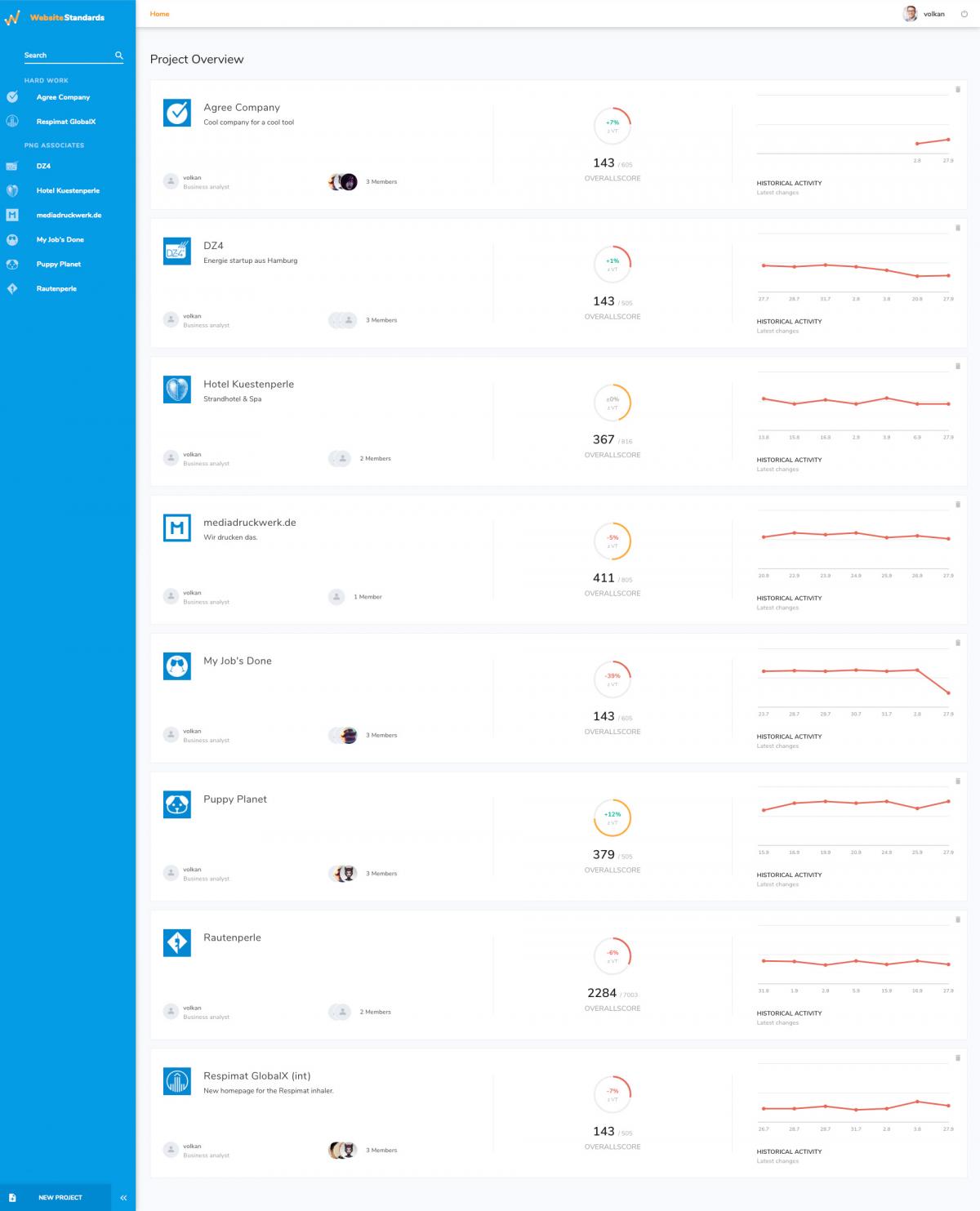
Ein zentrales Dashboard aggregiert und visualisiert die Test-Ergebnisse, und bietet Möglichkeiten, um z.B. Tickets zu erstellen, die den jeweils verantwortlichen Personen zugewiesen werden. Diese Tickets enthalten eine präzise Fehlermeldung und hilfeiche Links zur Dokumentation.
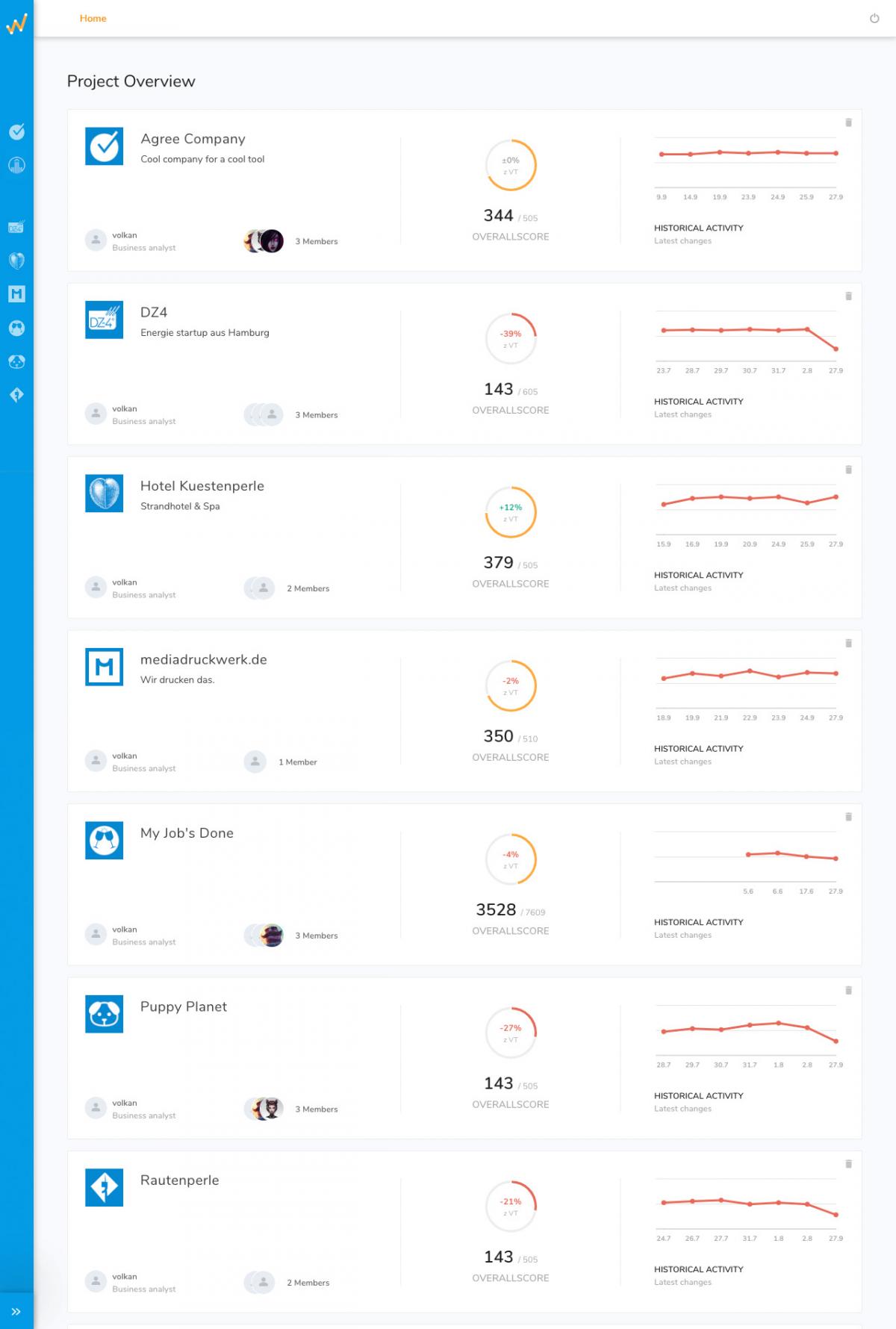
Das Dashboard erlaubt es auch Vergleiche zwischen Projekten anzustellen und macht Fehler sichtbar, die früher übersehen wurden, weil z.B. der Projekt-Manager oder die Kundin nicht über da technische Verständnis verfügt.
Benachrichtigungen sorgen dafür, dass auf etwaige Fehler schnell reagiert werden kann.
Website Standards wächst mit den Anforderungen. Die modulare Bauweise erlaubt es das automatisierte Testing von mehreren 100 Websiten. Kunden und Dienstleister können eigene Tests entwickeln und sie der Infrastruktur hinzufügen.
Website Standards erlaubt eine schnellere Fehleranalyse. Das "continuous monitoring" ermöglicht laufende Verbesserungen und eine Effizienzsteigerung der Qualitätssicherung. Damit erreichen und halten Unternehmen die Ziele Ihrer digitalen Produkte.
Kurz zur Technik:
Das Herz bildet eine Drupal 8 Installation, die alle Daten aggregiert und über JSON-API zur Verfügung stellen kann. Die eigentlichen Tests werden in Docker-Container ausgeführt was eine automatische Skalierung der Infrastruktur im Bedarfsfalle erlaubt. Die Tests sind in PHP oder node.js entwickelt und integrieren best of breed Tools wie zum Beispiel Lighthouse, pa11y oder ampValidator. Ein Messaging-System verteilt Arbeitsaufträge und sammelt die Ergebnisse ein. Das Dashboard selbst ist eine VueJS SinglePageApp die Zugriff auf die Resultate erlaubt und die komfortable Konfiguration und Administration der Projekte ermöglicht.