Wirtschaftsverlag Contentpool and Media Satellite-Sites

Verlage/Medien
Projektbeschreibung
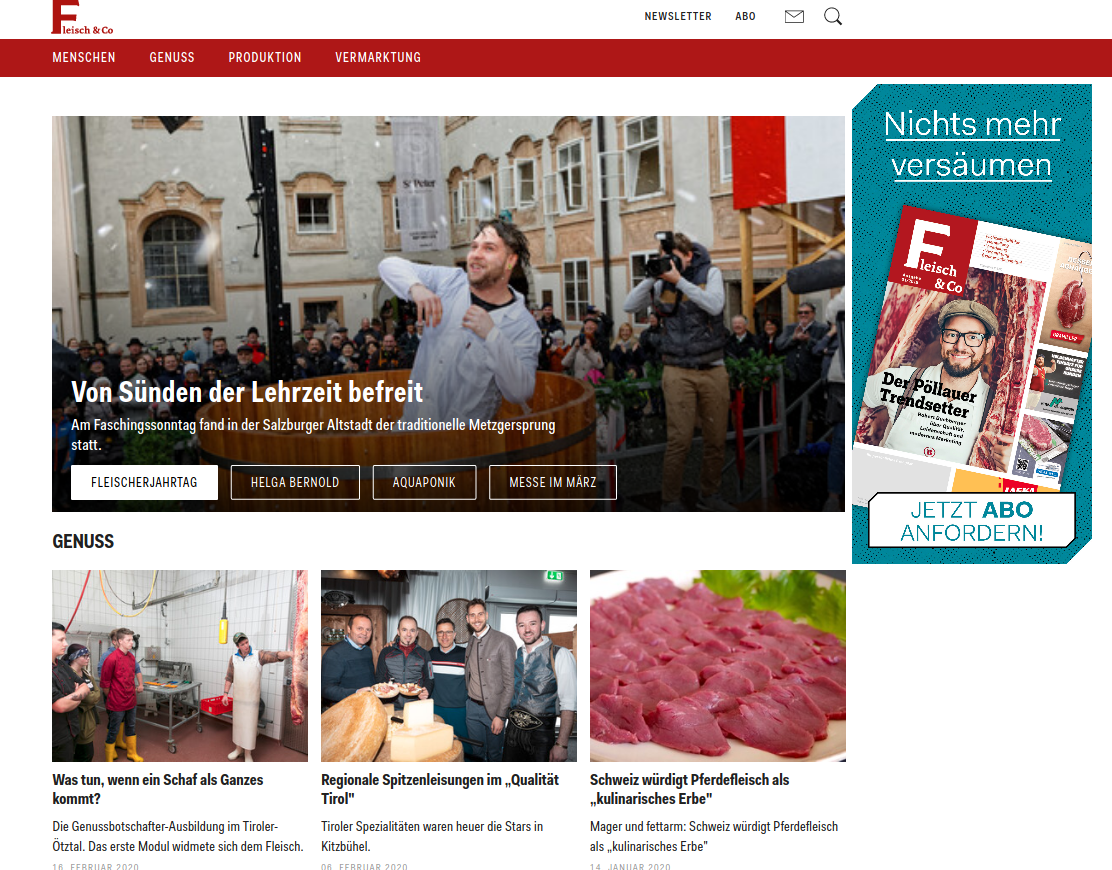
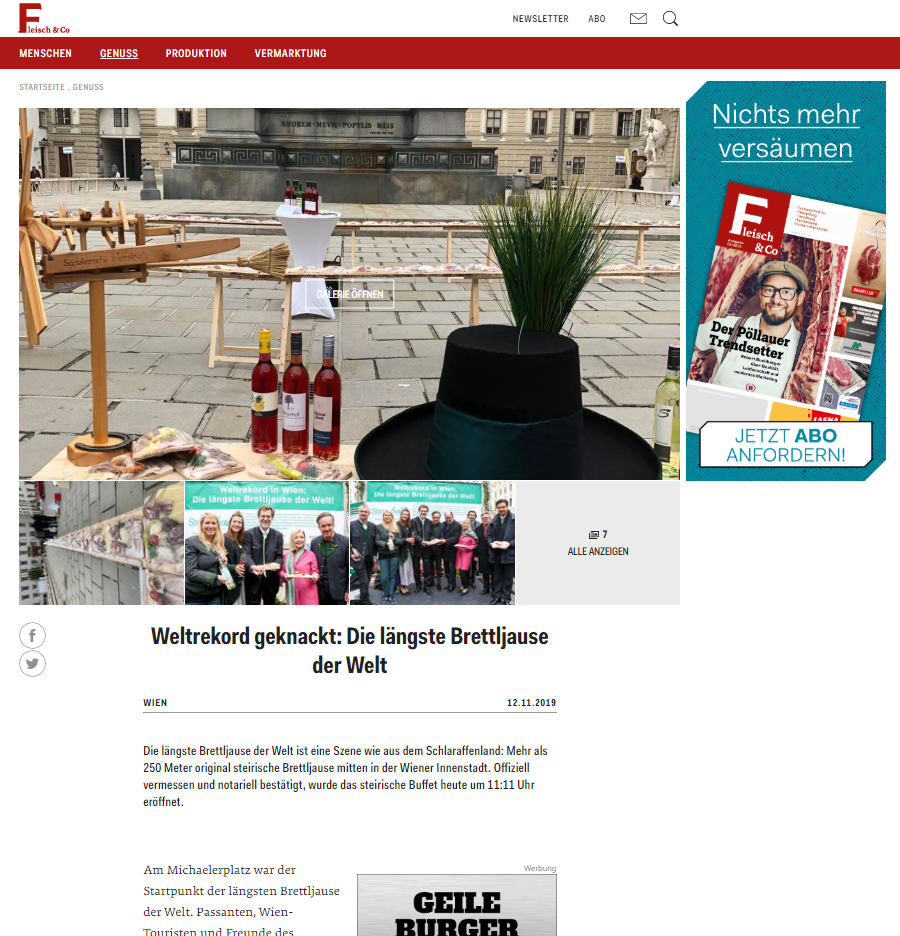
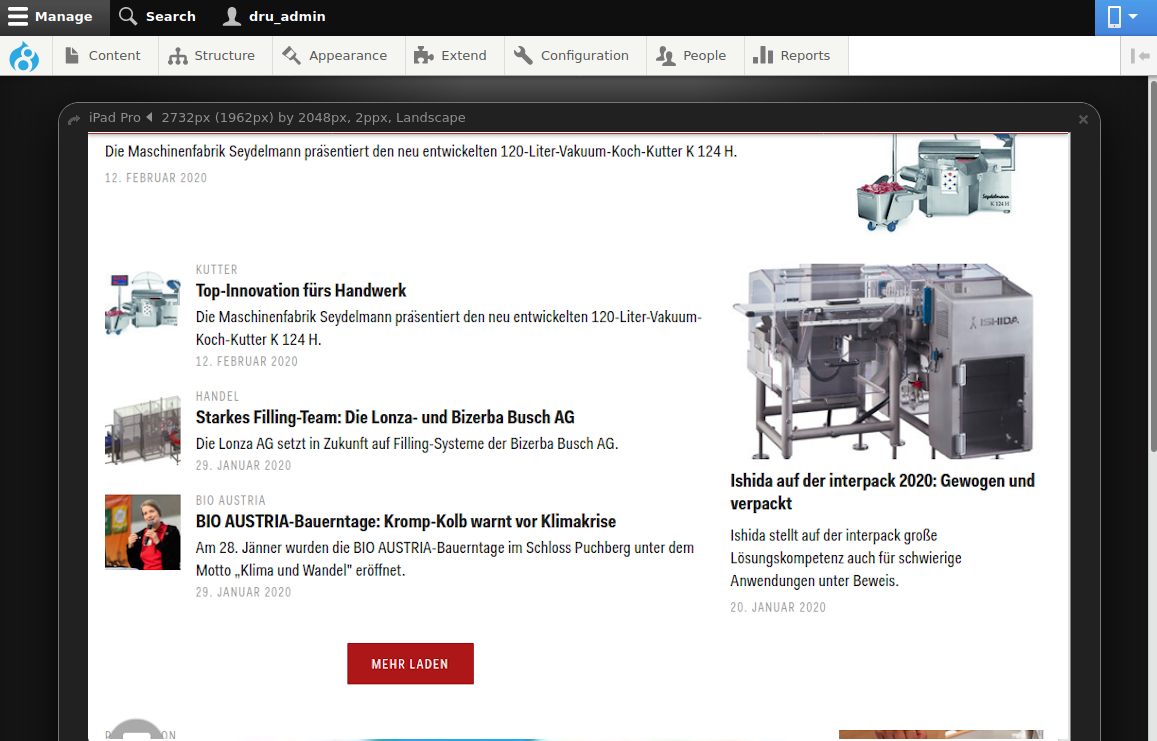
Die Wirtschaftsverlag Contentpool-Plattform stellt Inhalte für mehrere Websites sowie ein redaktionelles Backend zentral bereit. Inhalte werde in Satelliten-Webseiten repliziert und dort mit Hilfe des Decoupled Frontends von lupus.digital Publishing publiziert.Im Rahmen dieses Projekts wurde die österreichische Fachzeitschrift Fleisch&Co als die erste von ca. 30 Satelliten-Seiten des Wirtschaftsverlags gelaunched. Eine Auflistung der Fachmedien des Wirtschaftsverlags findet sich unter: https://www.wirtschaftsverlag.at/medien
Projektziele und -ergebnisse
Der Wirtschaftsverlag verfügt über einen Drupal-7 basierten (Legacy-)Contentpool, welcher derzeit 10 Websites für 30 Fachmagazine bespielt. Das Ziel des Projekts ist den Contentpool und diese Webseiten auf Drupal 8 - in 30 separate Webseiten - zu migrieren und dabei die technische Architektur als auch das Design und die technische Umsetzung zu modernisieren.In Folge wurde die Architektur des Contentpools für Drupal 8 überarbeitet und dieser mit Hilfe des Replication-Moduls so umgesetzt, dass die Satelliten-Webseiten auch unabhängig vom zentralen Contentpool skaliert und ausgerollt werden können.
Zur Modernisierung des Frontends der Satelliten-Webseiten wurde ein Decoupled Frontend Setup für Thunder entwickelt und erfolgreich auf Basis von Vue.js und Nuxt.js umgesetzt.
Dank dem Aufbau der Satelliten-Sites als Multi-Site Projekt und der Möglichkeit Inhalte über den Contentpool schnell zu befüllen, konnte eine wesentliche Reduktion der “Time-to-Market” für neue Websites erreicht werden!
Herausforderungen
Die Inhaltsreplikation erfolgt mit Hilfe des Replication-Moduls, welches sehr vielseitig eingesetzt werden kann und so vorkonfiguriert werden musste, dass die Replikation sich nahtlos ins System eingliedert und einfach durchgeführt und administriert werden kann.Insbesondere ergab sich die Anforderung, dass Inhalte für einzelne Satelliten-Seiten auf Basis der Zuordnung zu einer Webseite bzw. Webseiten-Sektion (Channel), repliziert werden und die initiale Replikation von vielen Artikeln auf neue Webseiten in kurzer Zeit ablaufen muss. Dies machte die Optimierung des Replikations-Prozesses für unseren Use-Case erforderlich, was zur Erstellung des MultiVersion-Sequence-Filter Moduls führte.
Weiters ergab sich die Herausforderung 30-Satelliten Webseiten auf Basis eines Drupal Multi-Site Setups samt Decoupled-Frontend kosten- und ressourceneffizient zu hosten. In Zusammenarbeit mit amazee.io und den Amazee-Lagoon-Hosting Setup konnten wir eine entsprechende Konfiguration erstellen, welche das Deployment in separate Hosting-Umgebungen pro Satelliten-Webseite automatisiert, zentral steuerbar und einfach skalierbar macht.
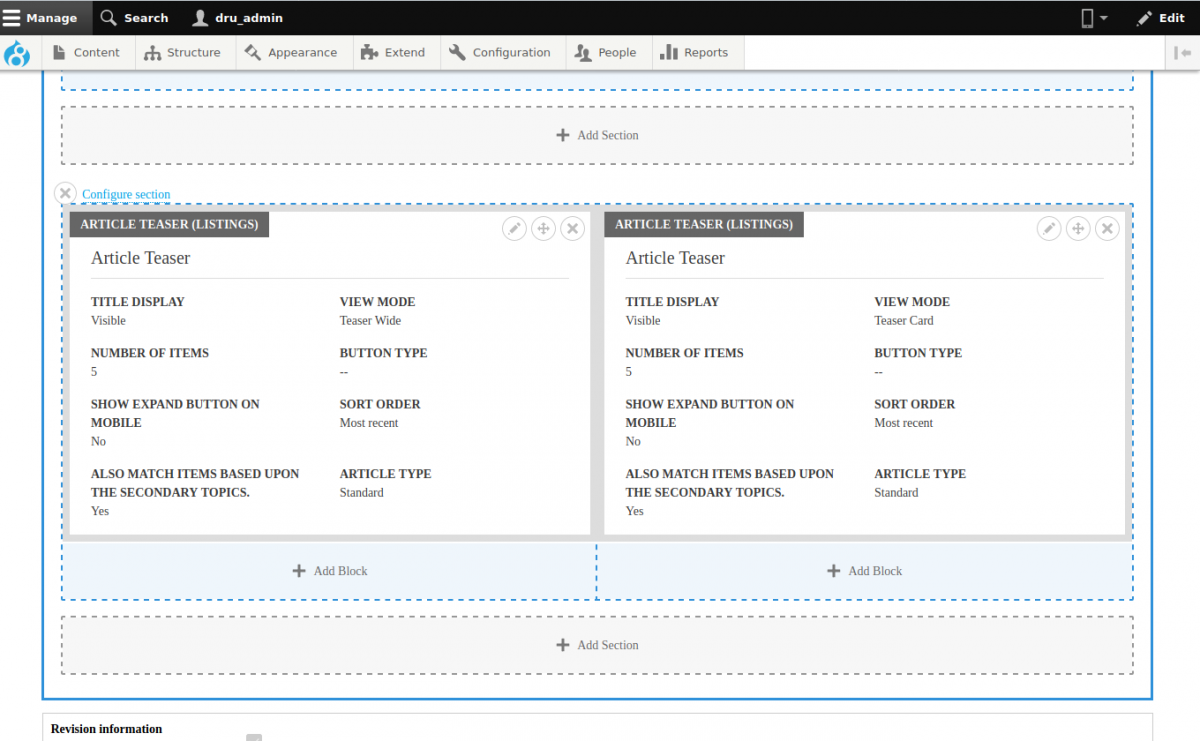
Hervorzuheben ist die Zusammenarbeit des Front-End Systems mit dem Backend, welche Dank der Architektur von “lupus decoupled Drupal” die Verwendung moderner Frontend-Frameworks wie Vue.js ermöglicht, während die Stärken Drupals beibehalten werden. So können etwa mittels Layout-Builder Landingpages editorial erzeugt und gewartet werden, welche das Frontend dank der Verwendung von Custom Elements entsprechend entkoppelt vom Backend darstellt. Auch erhält “lupus decoupled Drupal” die ausgezeichneten Skalierungs und Caching-Möglichkeiten Drupals. Auf der Front-End Seite kommen Storybook als Living-Styleguide und Nuxt.js als Framework auf Basis von Vue.js zum Einsatz, welches die Performance-Optimierung und so die Verbesserung der User-Experience im Frontend deutlich erleichtert.
Das Frontend-System wird mit Hilfe von Visual Regression Tests und Performance-Tests mit Sitespeed.io automatisiert getestet, während Acceptance-Tests - implementiert mit Behat - für die korrekte und fehlerfreie Funktion der Gesamtapplikation sorgen.
Community-Beiträge
Der Community-Ansatz liegt drunomics dabei sehr am Herzen. Unser Team engagiert sich seit der Firmengründung daran den Bekanntheitsgrad von Drupal zu erhöhen, und konnte das Open Source CMS Drupal mit diesem Projekt stark in der Medienbranche verankern.Wir lieben es, an Open-Source-Projekten wie Drupal und seinen Contrib-Modulen mitzuwirken und bringen jeden Bugfix, Verbesserungen und neue Entwicklungen ein.
Für das Projekt wurde die Contentpool-Distribution erstellt und veröffentlicht, welche auf Github entwickelt und mit Hilfe von Travis-CI automatisiert getestet wird:
https://github.com/drunomics/contentpool
https://github.com/drunomics/contentpool-client
Darüber hinaus wurden einige Contrib-Module im Rahmen des Projekts entwickelt, wie
https://www.drupal.org/project/basic_auth_limited
https://www.drupal.org/project/custom_elements
https://www.drupal.org/project/entity_edit_redirect
https://www.drupal.org/project/lupus_ce_renderer
https://www.drupal.org/project/markup_field
https://www.drupal.org/project/multiversion_sequence_filter
https://www.drupal.org/project/services_env_parameter
https://www.drupal.org/project/trusted_redirect
https://www.drupal.org/project/uuid_url
Abgesehen davon sind wir Mitglied der Drupal Association und der Drupal Austria Association sowie regelmäßig Sponsor von Drupal Events, wie Drupal Europe, Drupalcon Vienna und diversen Drupal camps. Wir helfen bei der Organisation diverser Events (Drupal Austria Meetups, Drupal Camp Vienna, DrupalCon Community Day Vienna). Mehr dazu auf unserer drupal.org-Unternehmensseite: https://www.drupal.org/drunomics
Warum sollte dieses Projekt die Splash Awards gewinnen?
Der Wirtschaftsverlag Contentpool wurde mit Hilfe des Replication-Moduls so umgesetzt, dass die Satelliten-Websites auch unabhängig vom zentralen Contentpool skaliert und ausgerollt werden können.Für die Umsetzung des Frontends der Satelliten wurde ein Decoupled Frontend Setup für Thunder entwickelt und erfolgreich auf Basis von Vue.js und Nuxt.js umgesetzt.So können etwa mittels Layout-Builder Landingpages editorial erzeugt und gewartet werden, welche das Frontend dank der Verwendung von Custom Elements entsprechend entkoppelt vom Backend darstellt. Auch erhält “lupus decoupled Drupal” die ausgezeichneten Skalierungs und Caching-Möglichkeiten Drupals.
Dieses Projekt wurde “State of the Art” umgesetzt und führt zu einer wesentlichen Verkürzung der “Time-to-Market” für neue Medien-Webseiten.